사진을 찍은 후 컴에 연결하고 카메라를 켭니다.
그리고 시작-프로그램-Windows탐색기를 엽니다
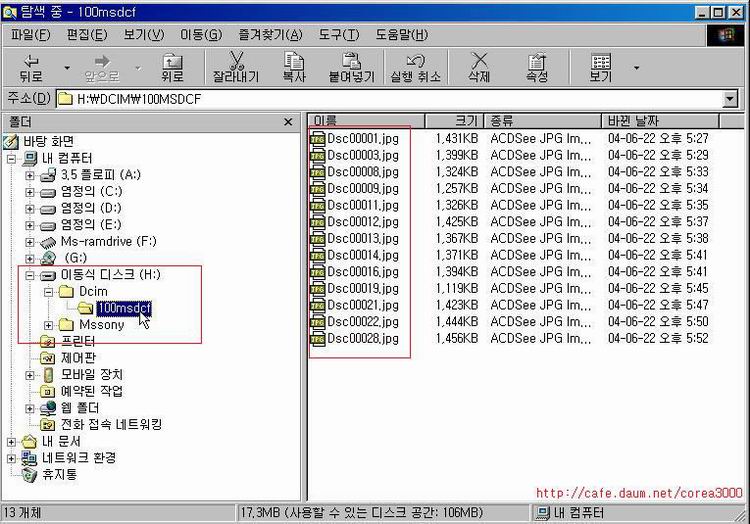
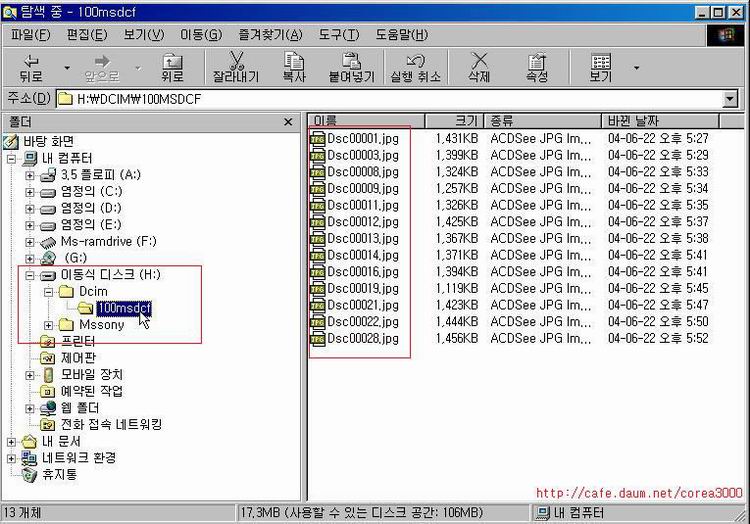
아래와 같은 그림이 나옵니다.
제 컴에서는 카메라를 이동식디스크 드라이브 H로 인식합니다.
이것은 컴마다 혹은 카메라마다 다를 수 있음을 참고하십시요.
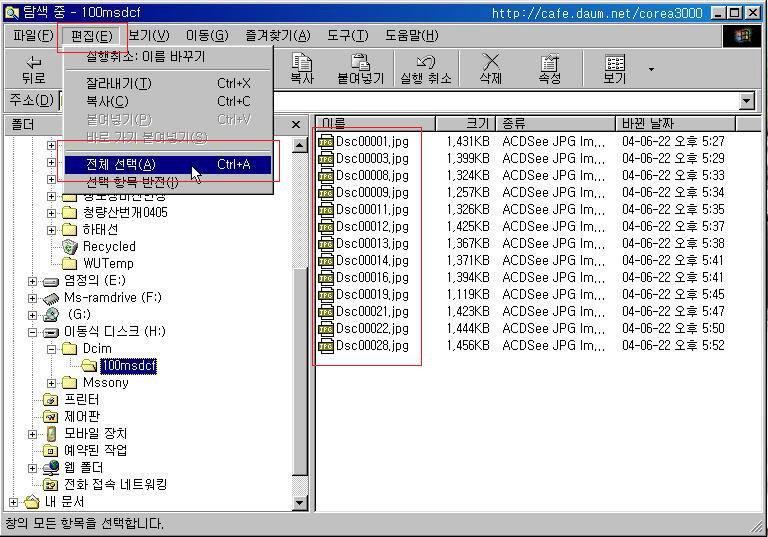
01. Dcim 앞에 있는 +를 클리하면 아래와 같은 폴더가 나오고
폴더를 클릭하면 오른쪽으로 사진 파일들이 주~욱 보이는군요.
이 파일들은 카메라에 있는 파일이므로
내 컴에 옮겨야 합니다.

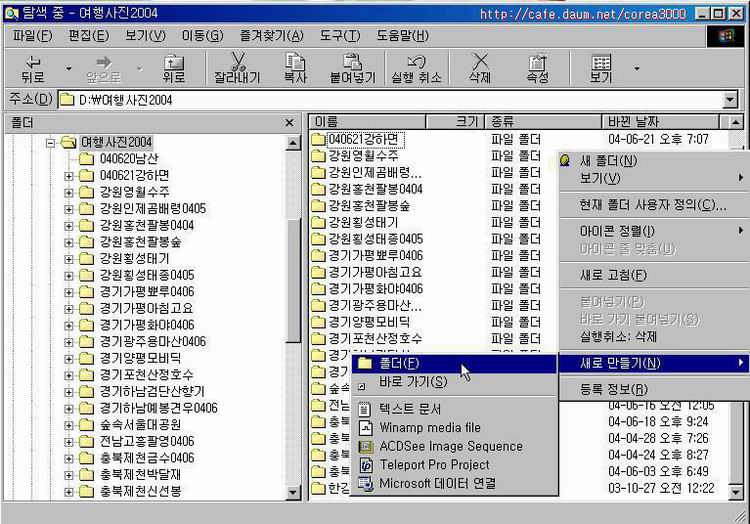
02. 우선 적당한 위치에 사진을 옮길 폴더를 만듭니다.
제 컴에서는 D 드라이브- 여행사진2004 폴더 안에 만들겠습니다.

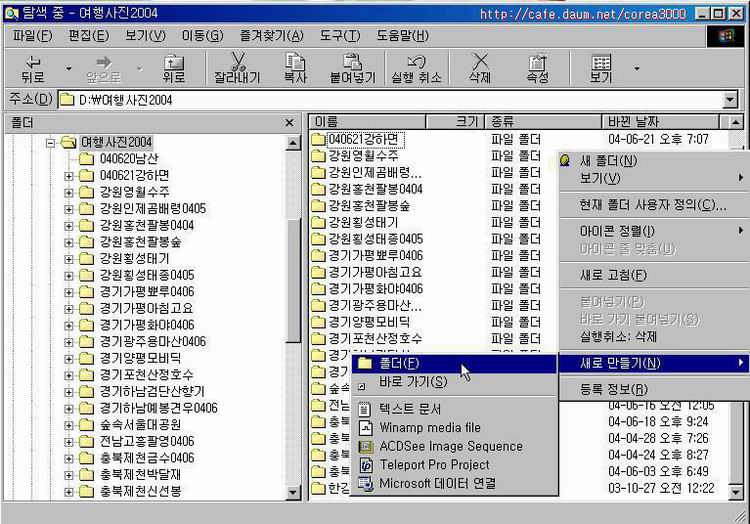
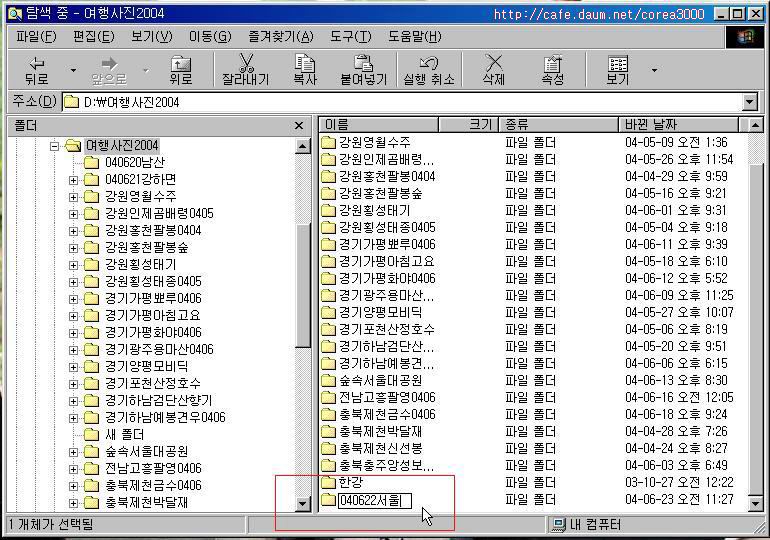
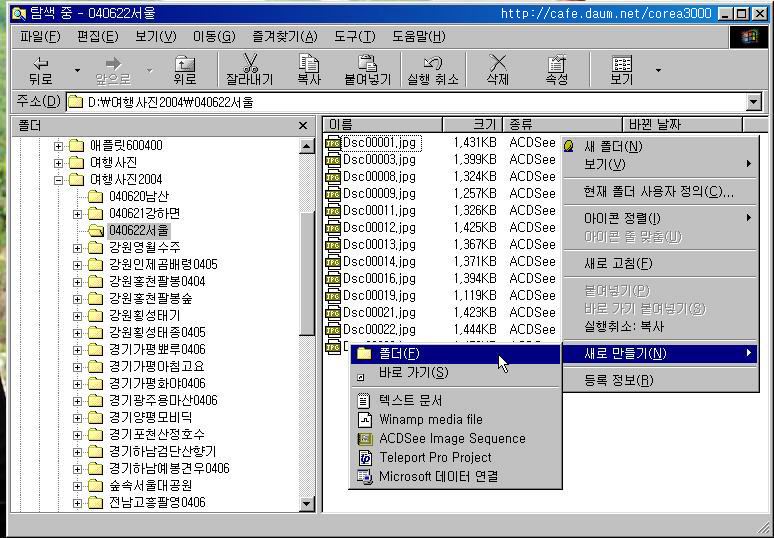
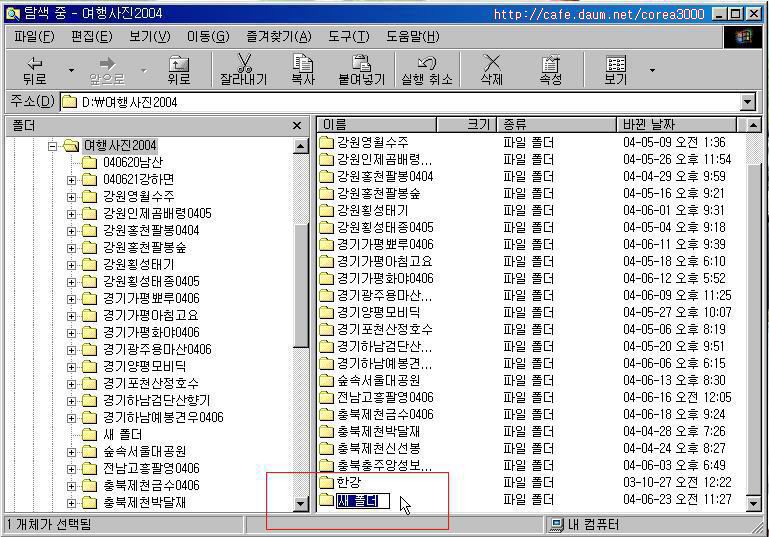
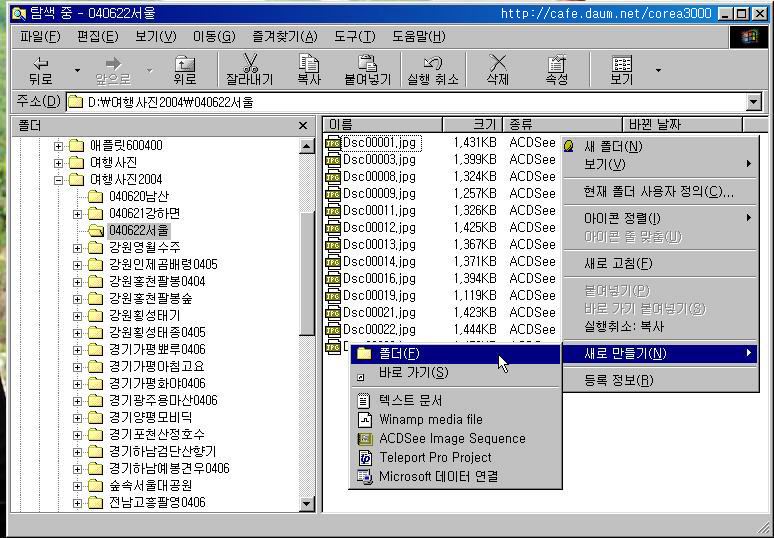
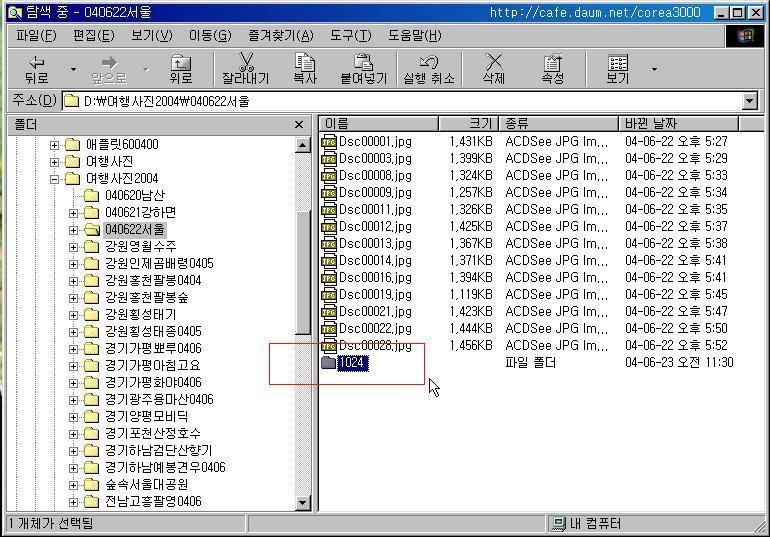
03. 오른쪽 창에서 마우스 오른쪽 버튼 클릭하여 새로 만들기-폴더를 클릭하니 새폴더라고 나오는군요. 이것을

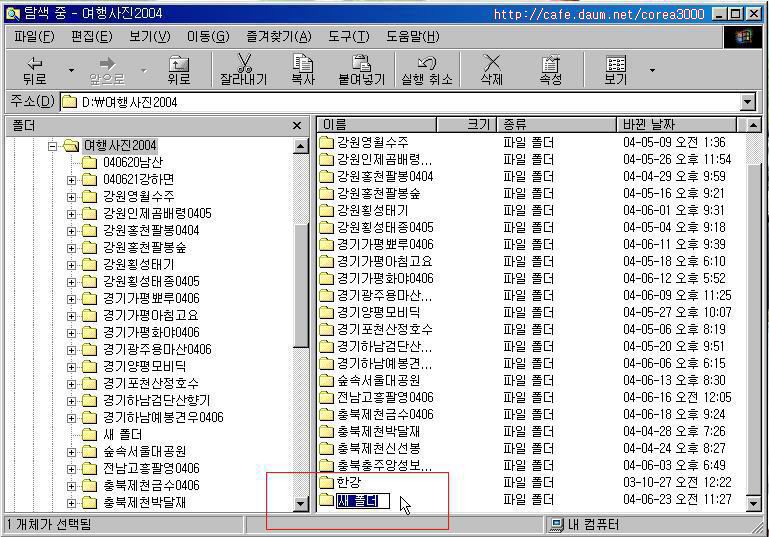
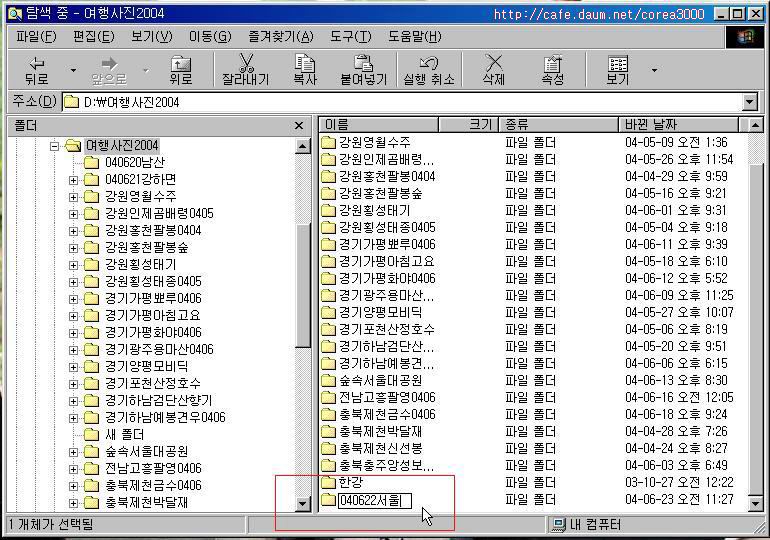
04. 아래와 같이 임의의 폴더이름 즉 "040622서울"이라고 만들었습니다.

05. 이제 새로 만든 폴더로 카메라에 있는 파일을 가져와야 하네요
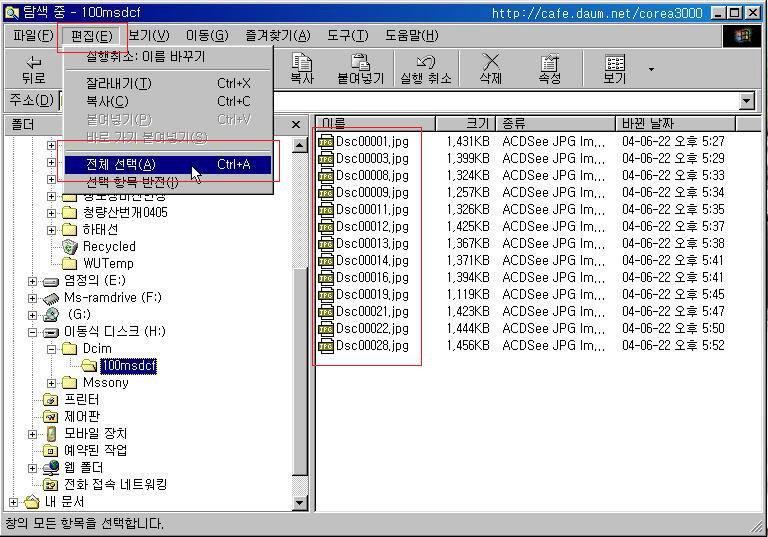
다시 카메라에 있는 폴더를 클릭합니다.
그리고 편집-전체선택을 누릅니다.

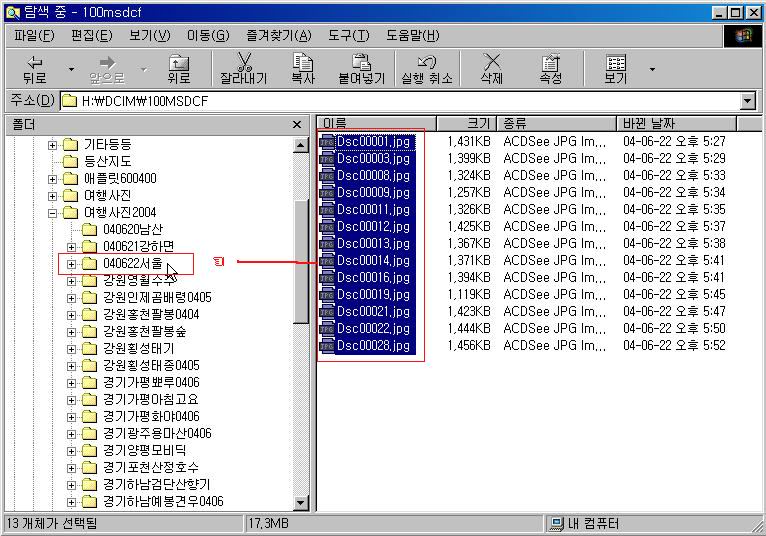
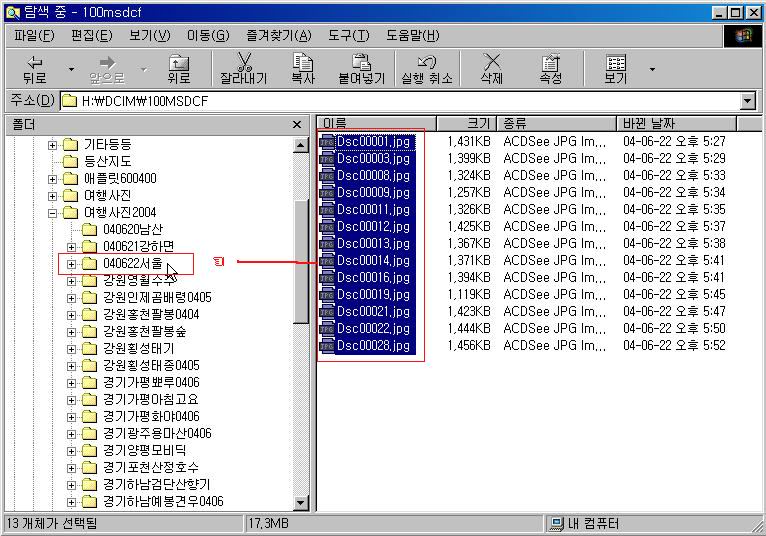
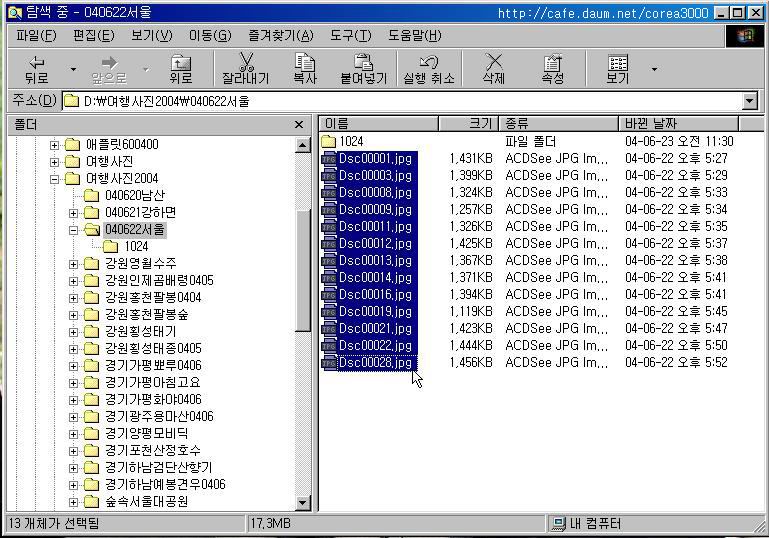
06. 전체 선택을 누르면 다음과 같이 색갈이 변합니다.
14번의 그림처럼 전체 선택되어 있는 파일을 마우스 왼쪽버튼을 누른 상태로
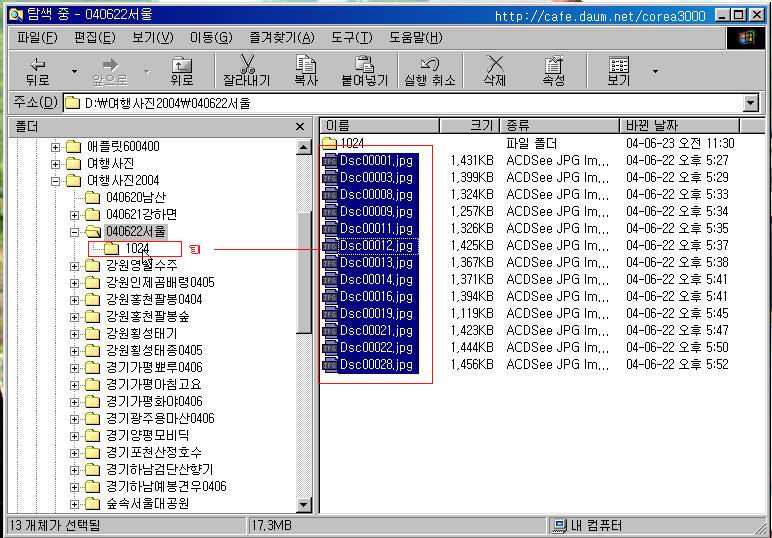
새로 만든 폴더 "040622서울"로 끌어다 놓습니다.
이때 주의할 것은 왼쪽창에 "040622서울" 폴더를 보이도록 해 놓는 것이 중요합니다.

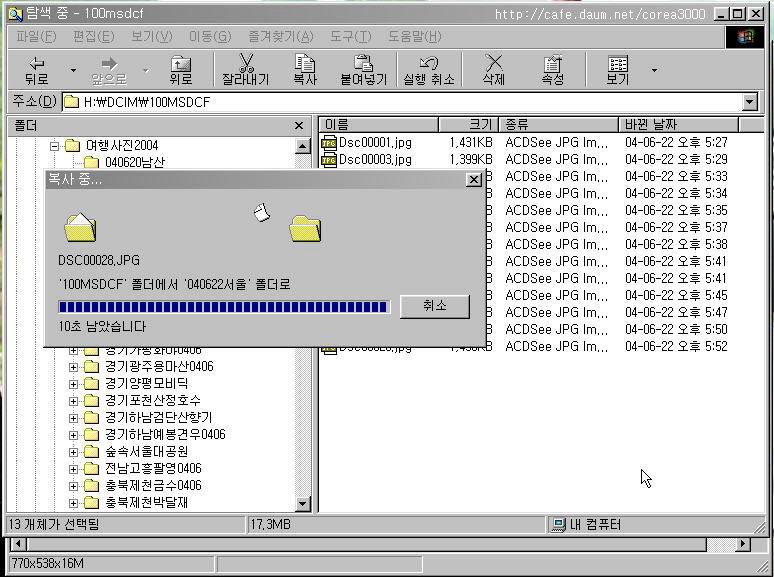
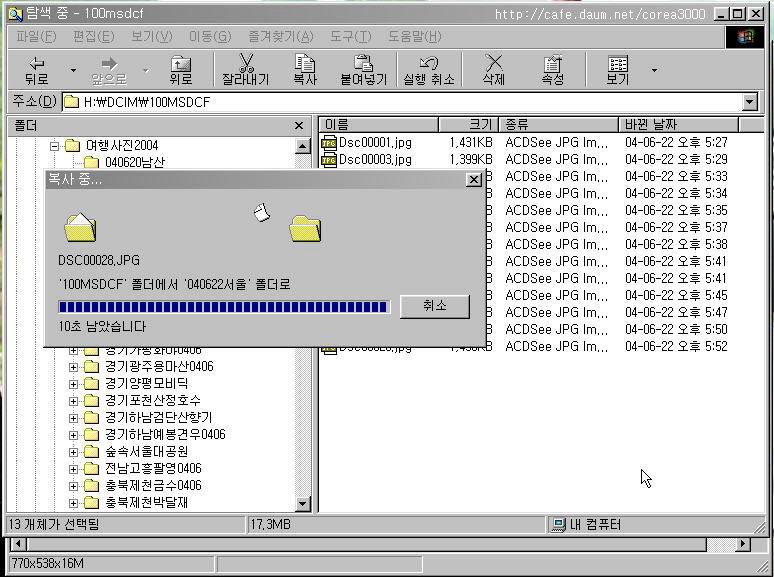
07. 컴이 파일을 옮기는 중이군요

08. 파일을 모두 옮긴 후
카메라를 끄고 컴에서 분리해야겠죠?
새로 만든 폴더를 클릭해 보니
카메라에 있던 파일들이 모두 컴에 옮겨졌군요.
다음은 매우 중요한 것이니 잘 알아두셔야 합니다.
파일작업을 하다 보면 아차하는 순간에 원본을 손상시키는 경우가 있습니다.
이에 대비하여
새로운 폴더를 만들어 작업을 하는 것이 좋습니다.
그리고 파일이 잘 못 되었을 경우 원본파일을 불러와 다시 작업을 합니다.
역시 오른쪽 창에서 마우스 오른쪽 버튼 클릭하여 새로운 폴더를 만듭니다.
여기에서는

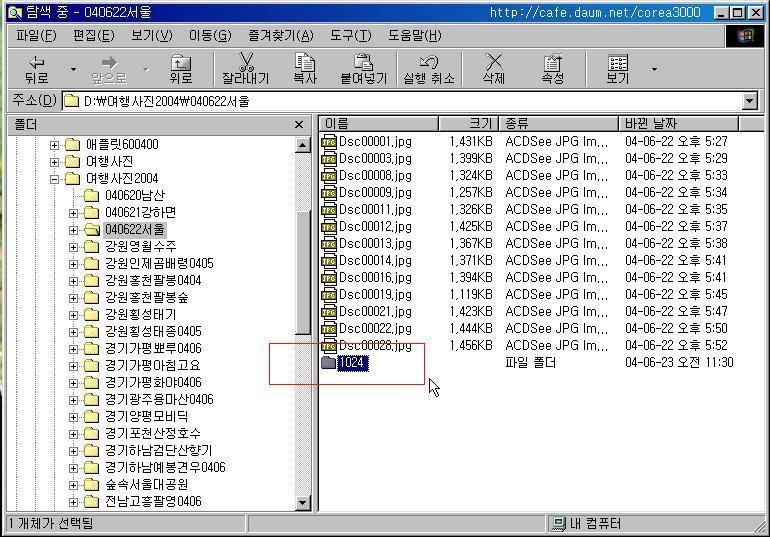
09. "1024"라는 폴더를 만들어 보겠습니다.
이렇게 하면 파일의 경로가
D 드라이브의 "여행사진2004" 폴더 안에 "040622서울" 폴더 안에 "1024"폴더에서 작업을 하는 것입니다.

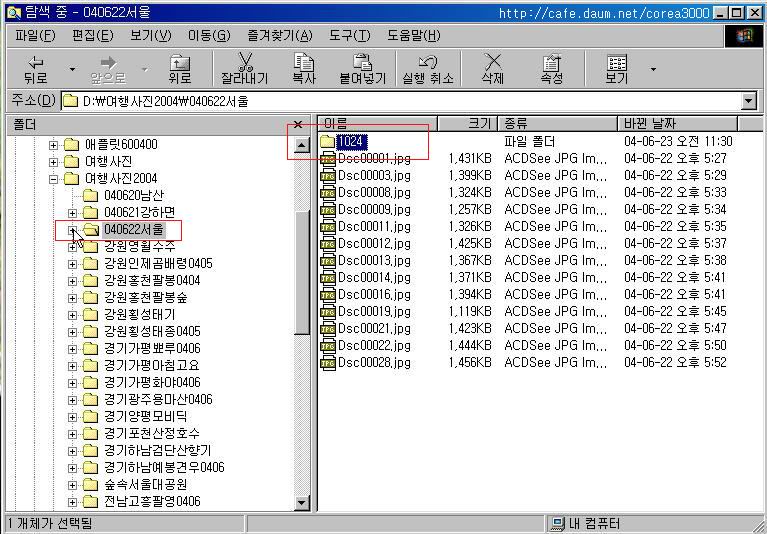
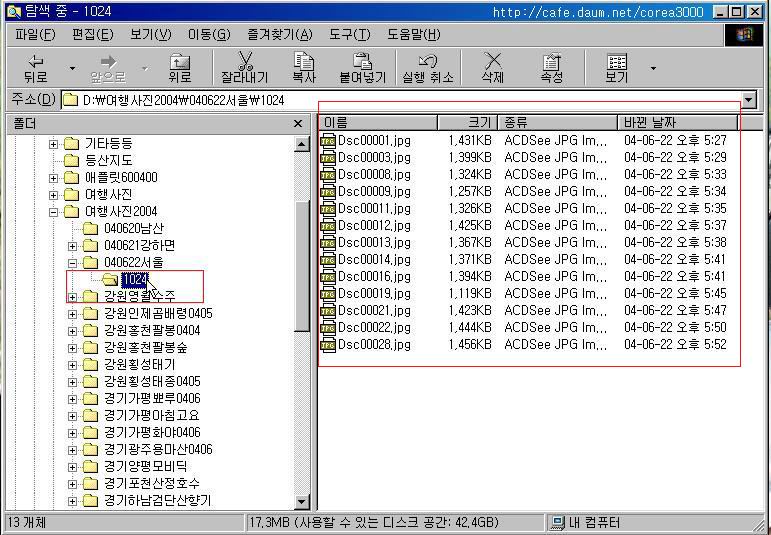
10. "1024"라는 폴더가 만들어 졌고
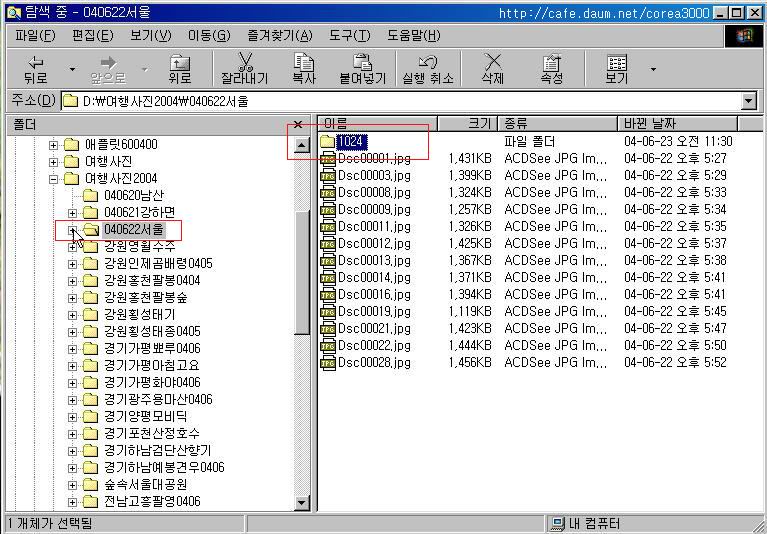
왼쪽 창에는 "040622서울" 폴더 앞에는 +가 생겼군요

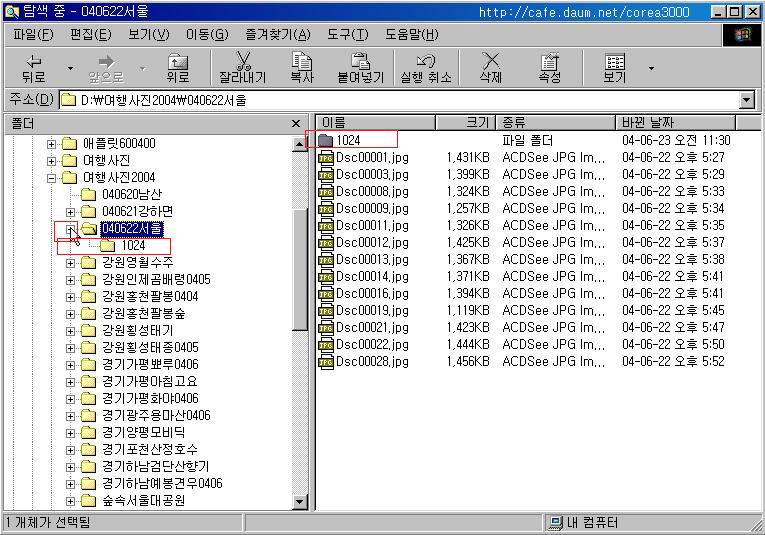
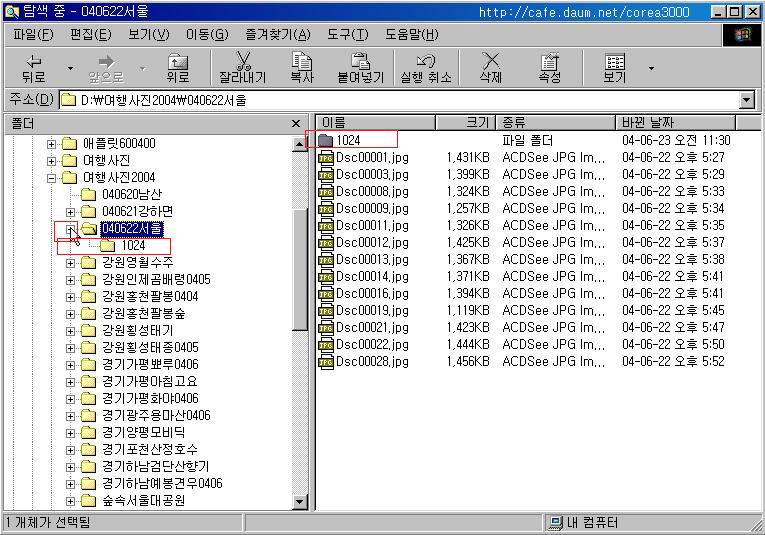
11. +를 클릭해 봅니다

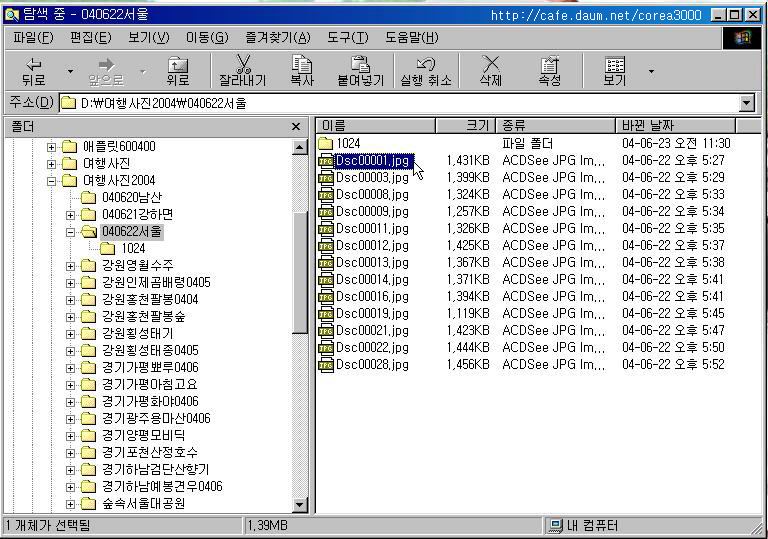
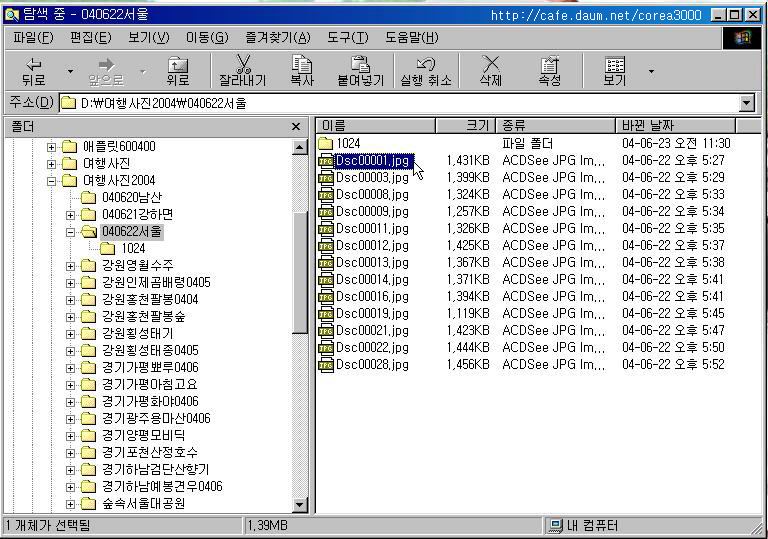
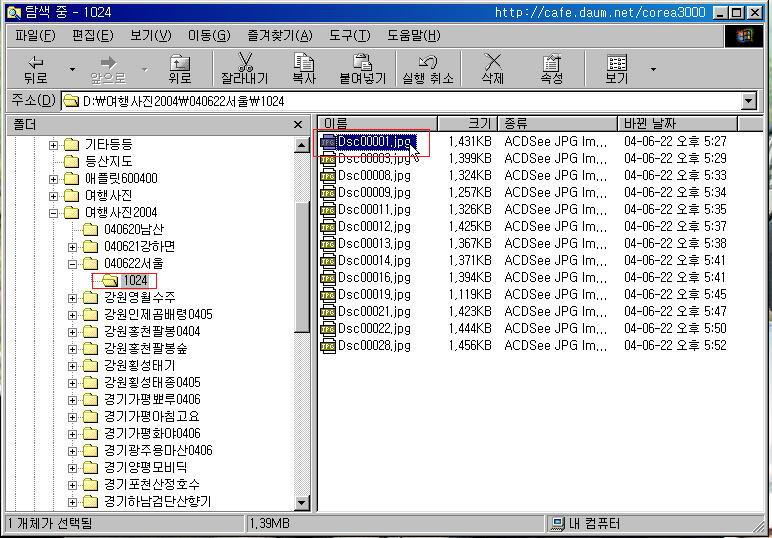
12. 다음은 사진 파일을 "1024" 폴더에 카피하여야 합니다.
먼저 맨 위의 파일을 클릭하면 색갈이 바뀌고

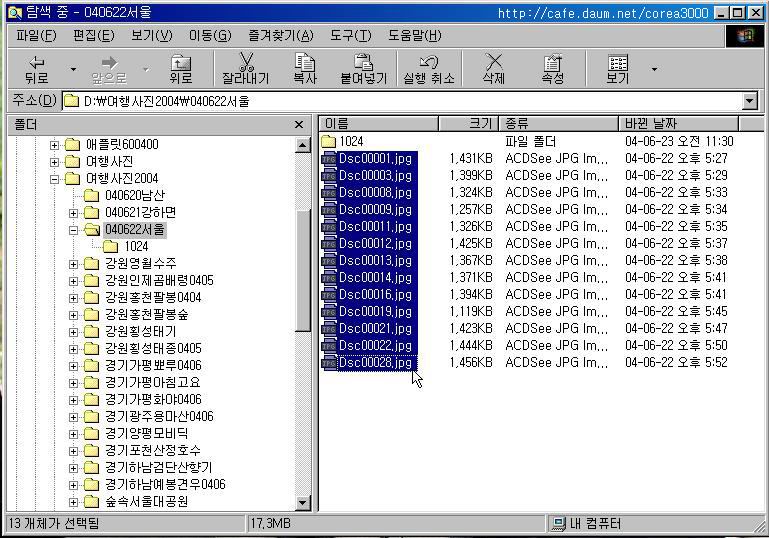
13. 맨 아래 파일까지 선택을 하여야 하는데요....
맨 아래 파일을 누르기 전에
Shift 키를 누르세요
Shift 키를 누른 상태로 맨 아래파일을 클릭합니다.
모든 파일 혹은 원하는 파일이 선택됩니다.

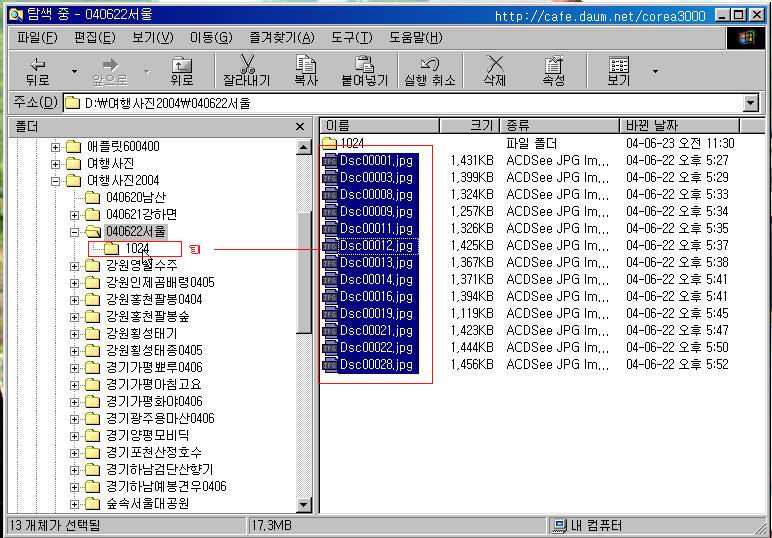
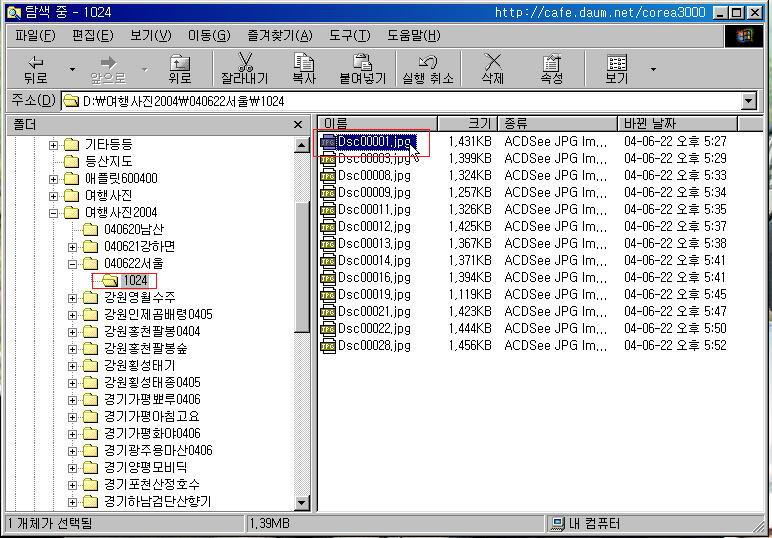
14. 위에서 해 본것 처럼 "1024" 폴더를 보이게 하고
오른쪽에 있는 파일들을 "1024" 폴더에 끌어다 놓습니다.
아차하면 다른 폴더로 들어 가는 경우가 왕왕 있습니다. 천천히 정확하게 하십쇼.

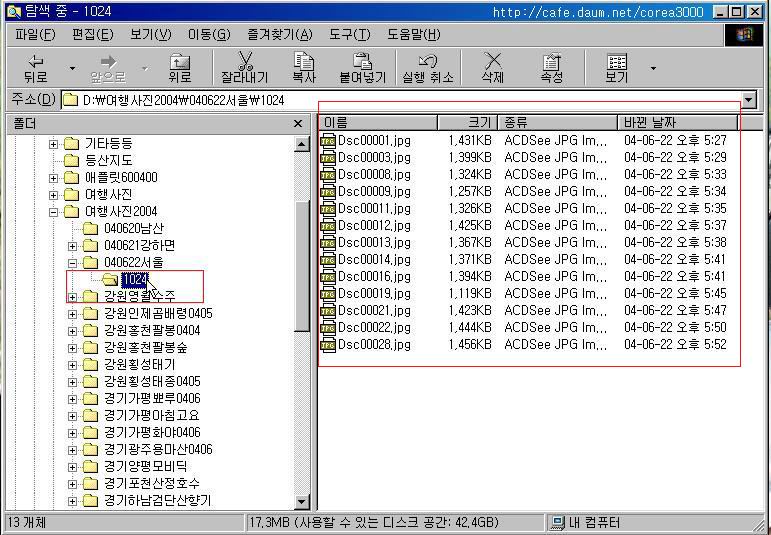
15. "1024" 폴더를 클릭해 보니 모든 파일이 성공적으로 카피되어 있군요.

16. 이제 본격적인 그래픽 작업으로 들어 갑니다.
파일을 클릭합니다.
제 컴은 파일을 클릭하면 ACDSee로 연결되독록 되어 있습니다.
참고로 ACDSee를 인스톨 할 때 자동으로 연결되도록 합니다.

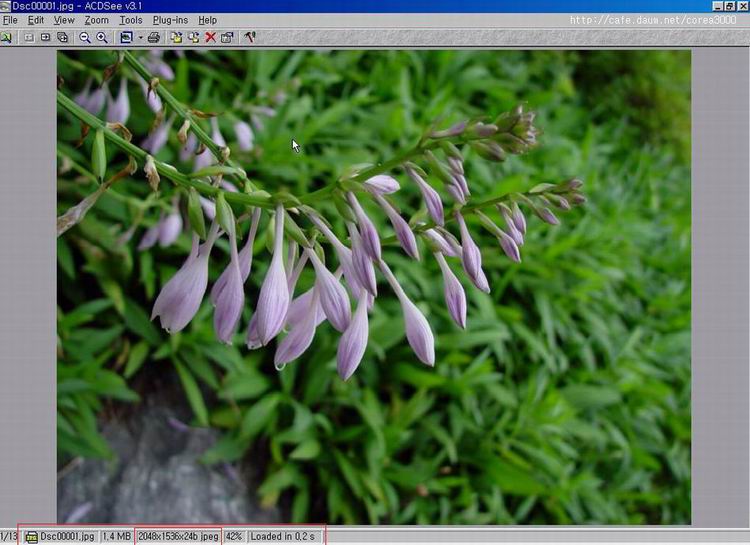
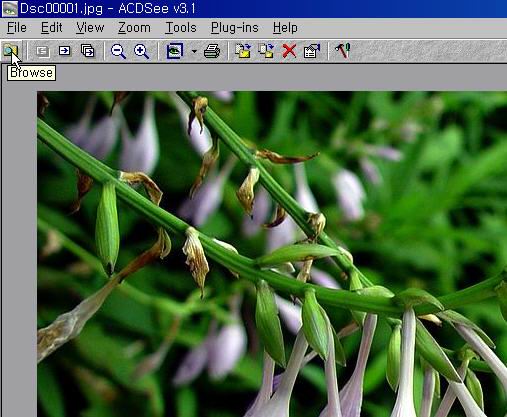
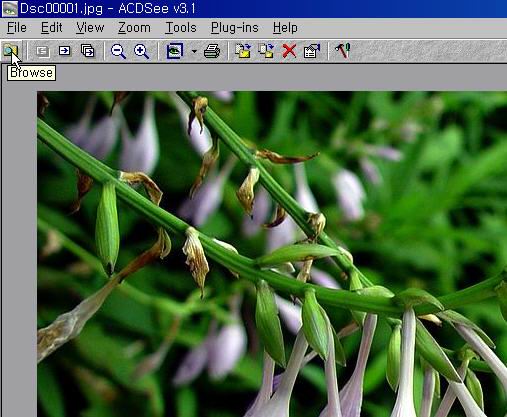
17. 파일 클릭하니 사진이 뜨는군요.
아래 붉은 선 안에 파일이름, 파일크기, 현재 보고 있는 파일크기의 % 등등이 있습니다.

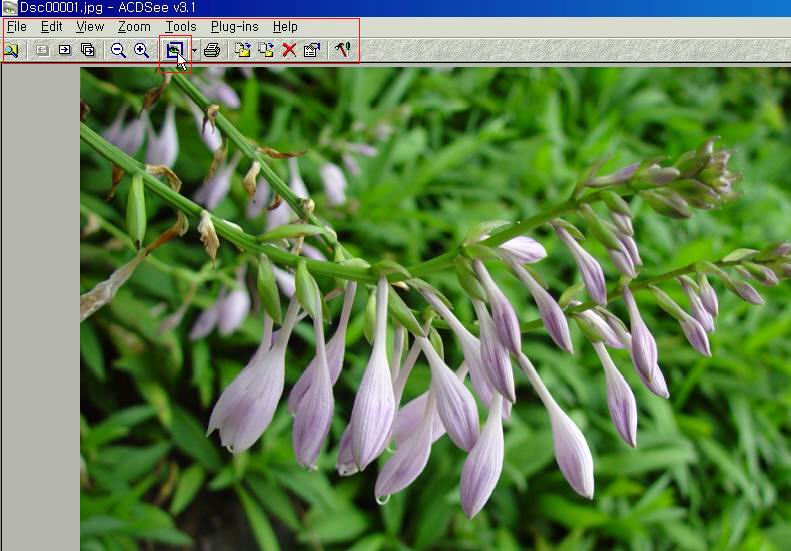
18. 상단 툴의 눈 모양을 클릭하면 에디터가 뜹니다...FotoCanvas 가 뜨는 것이지요.
.FotoCanvas는 ACDSee 인스톨할 때 대부분 함께 인스톨 됩니다.

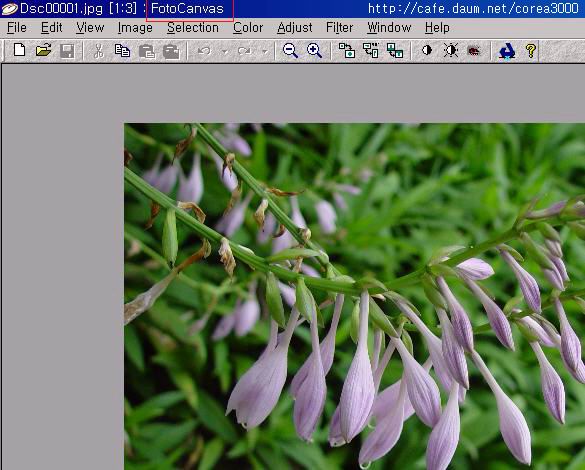
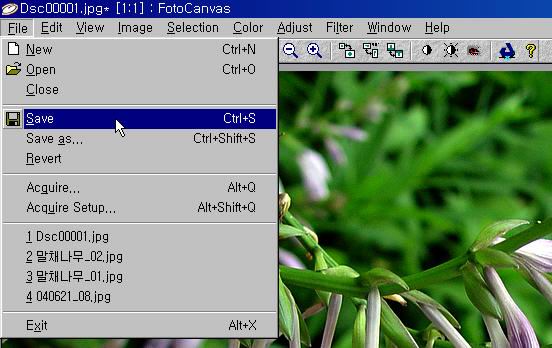
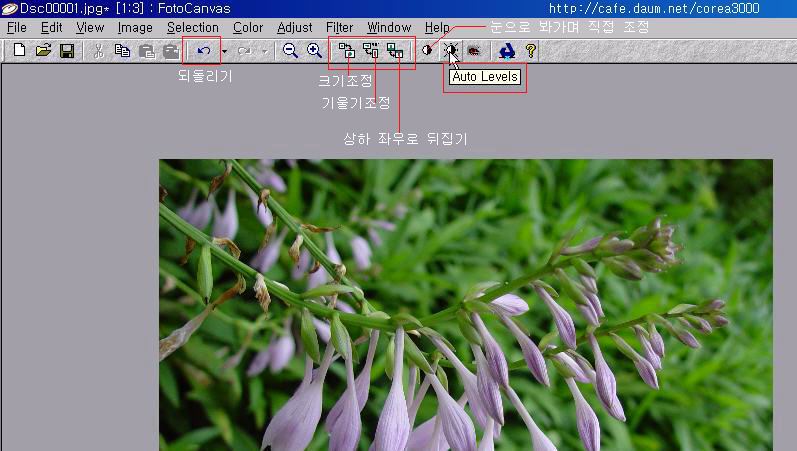
19. 아래는 그래픽툴 에디터 .FotoCanvas입니다.

20. 사진을 찍다보면 한쪽으로 치우칠 때가 종종 있습니다.
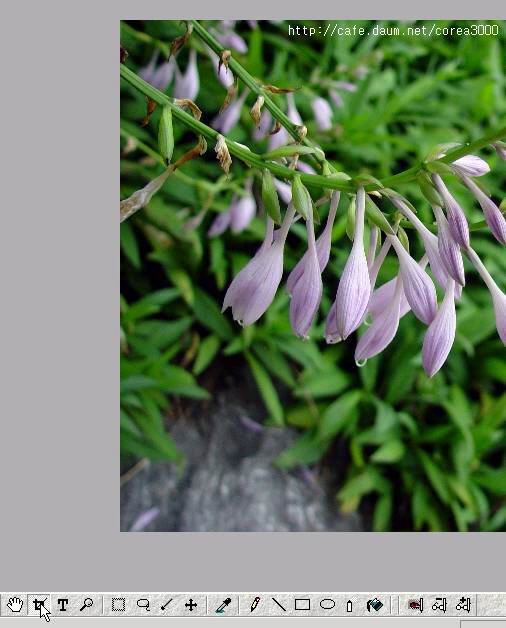
사진의 필요치 않은 부분을 도려내 버리겠습니다. 툴의 맨 아래 그림을 클릭합니다.

21. 마우스를 필요한 부분만 표시되도록 합니다.
붉은 선 안의 필요치 않은 부분은 삭제됩니다. 두번 클릭하세요.

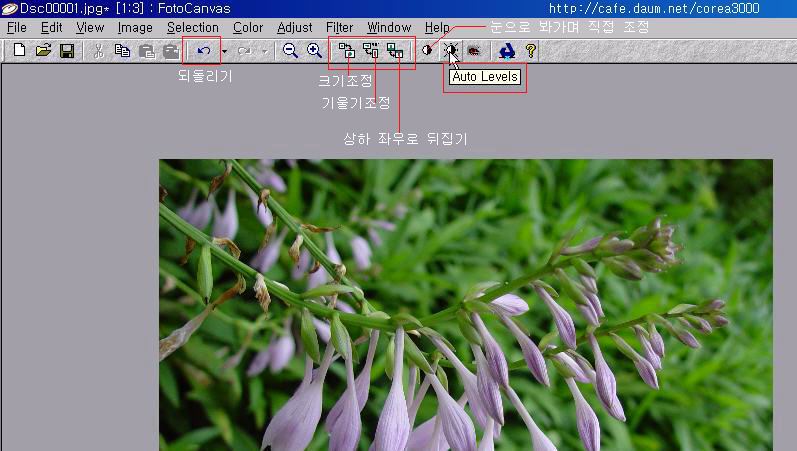
22. 툴바의 필요한 기능을 표시해 봤네요.

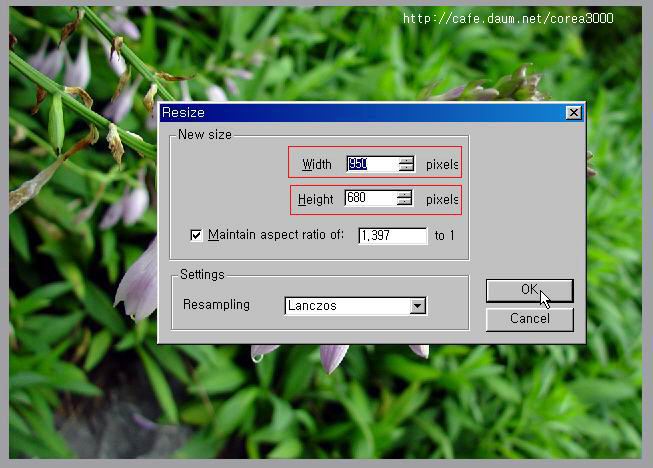
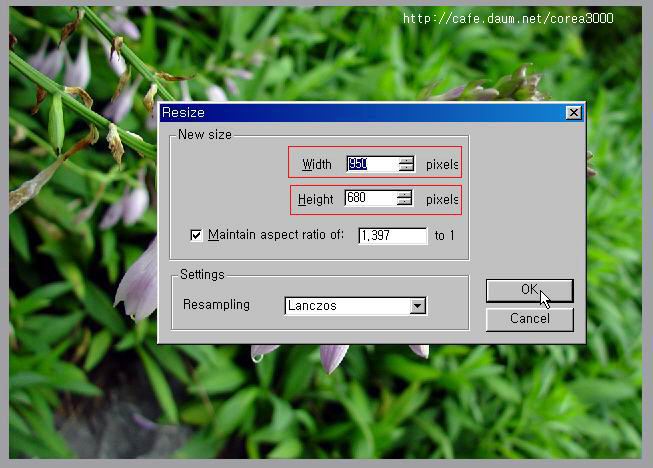
23. 크기를 조정해 볼까요.
현제의 다음 게시판 전체 화면은 가로 넓이 950픽셀이 가장 적당하더군요.
이때 높이는 자동조절 됩니다.

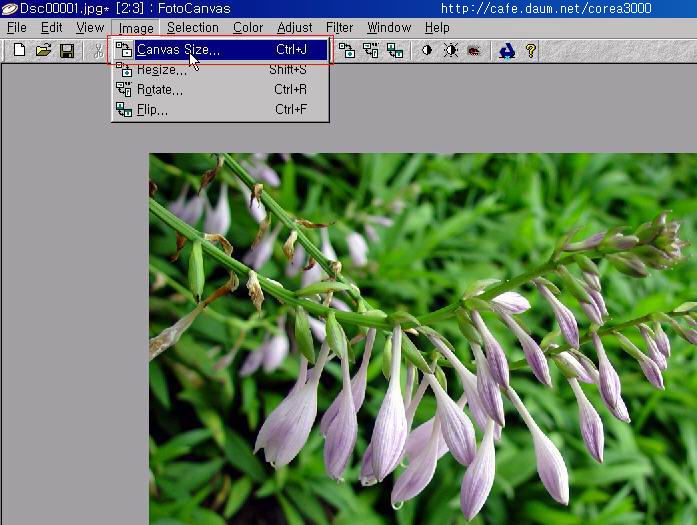
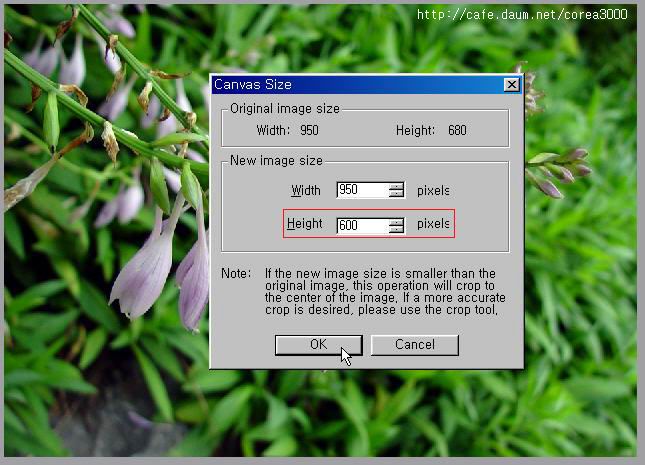
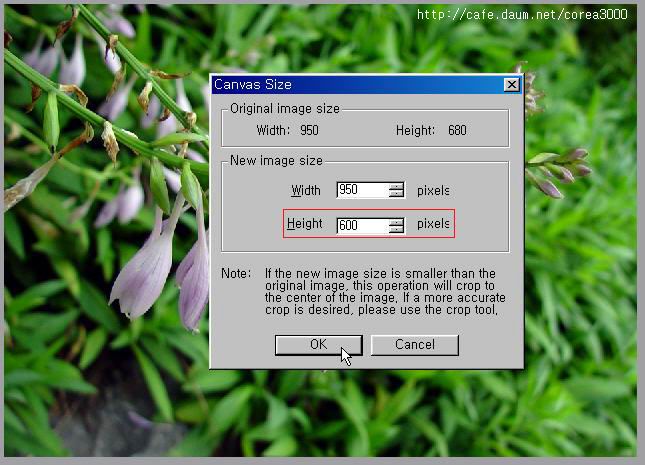
24. 다음게시판의 높이는 600픽셀이 적당하더군요. 이것은 켄버스사이즈를 조정해 줘야 합니다.
위로 아래로 600픽셀 넘는 부분을 잘라내게 됩니다.

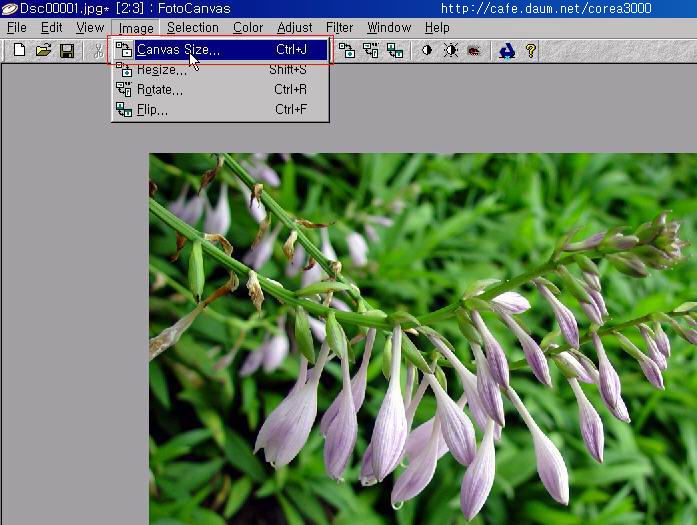
25. Image - Canvas size를 눌러 height를 600으로 정해줍니다.

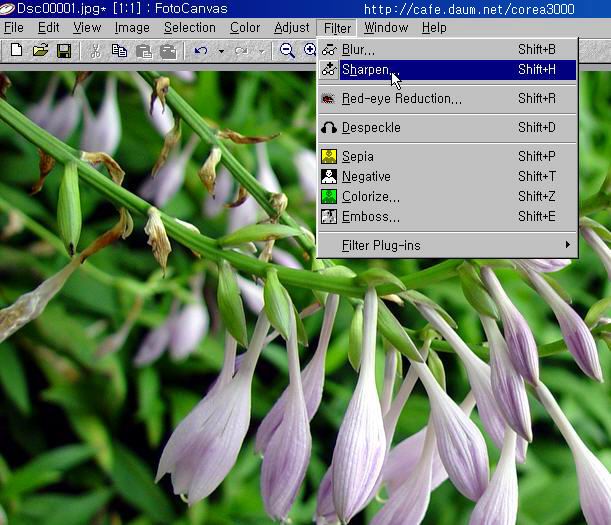
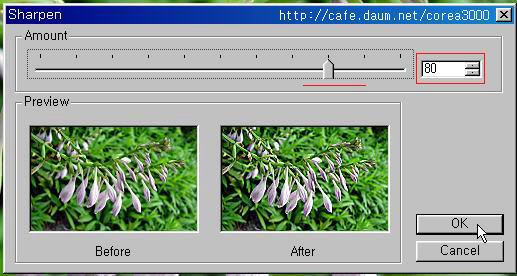
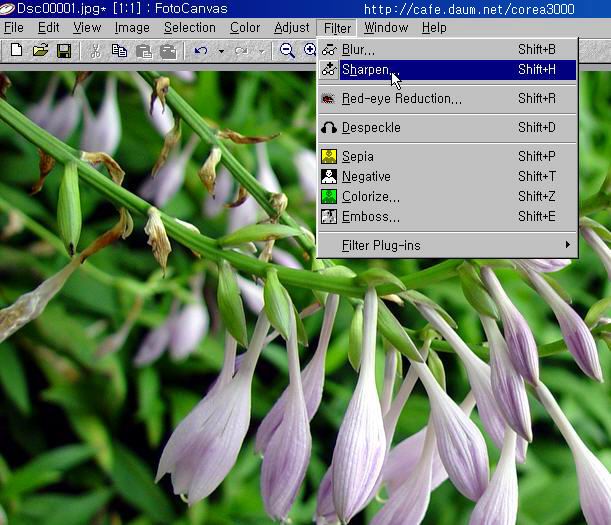
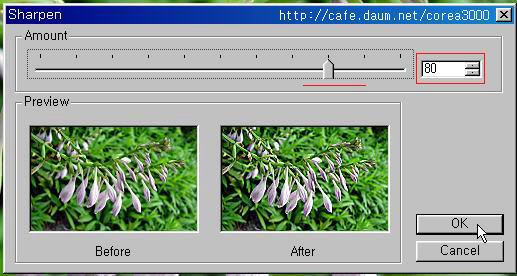
26. 다음은 선명도를 조정해주구요....

27. 왼쪽 오른쪽을 보면서 적당한 수치로 합니다.
OK를 눌러 마음에 들지 않으면
되돌리기 키를 눌러 마음에 들때까지 여러번 시도해 봅니다.

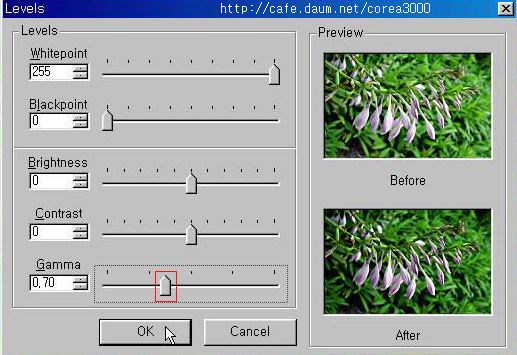
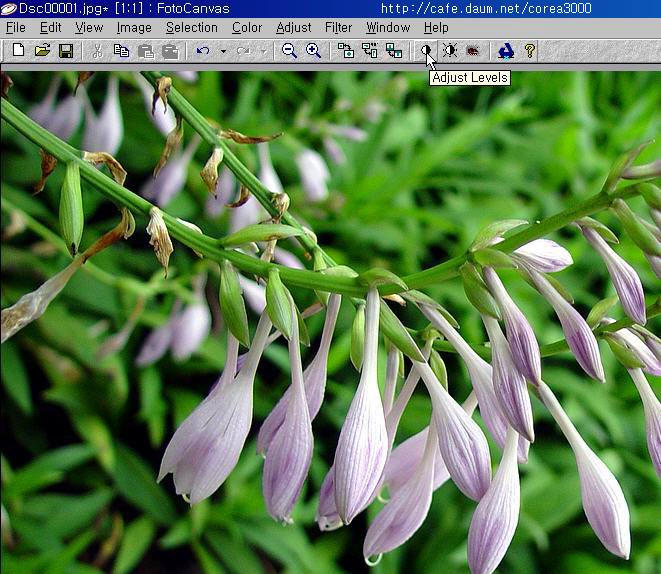
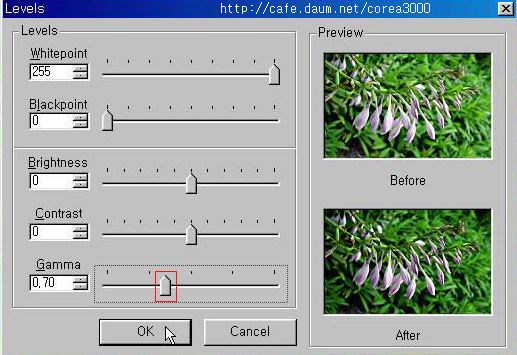
28. 이것 저것을 수동으로 조정해 볼까요?

29. 바를 움직여 이것저것 마음에 들도록.....

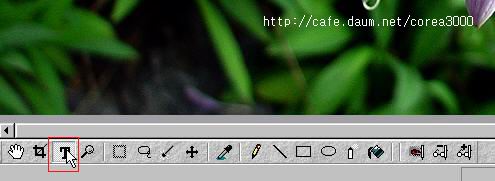
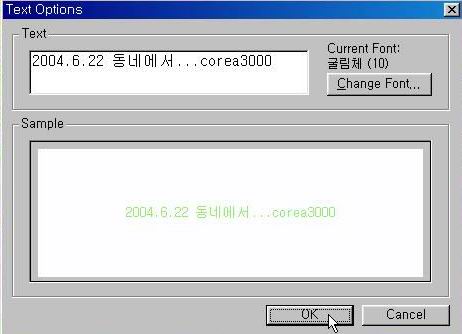
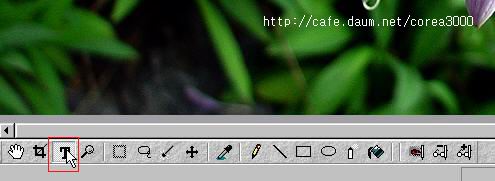
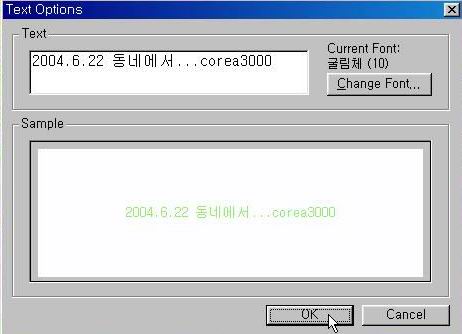
30. 다음은 날자와 등등 Text를 넣어 줍니다.

31. 글자의 색은 툴의 오른쪽에서 선택할 수 있습니다.

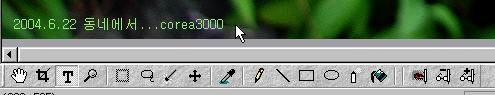
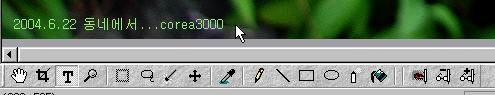
32. 적당한 위치에 글을 넣고 한번 더 클릭합니다.
위치가 마음에 들지 않으면 아래 툴바에서 +를 클릭한 후 마우스 왼쪽버튼으로 이리저리 옮길 수 있습니다.
근데 요게 맞추기가 좀 힘드네요. 이 버전의 약점일 것입니다.

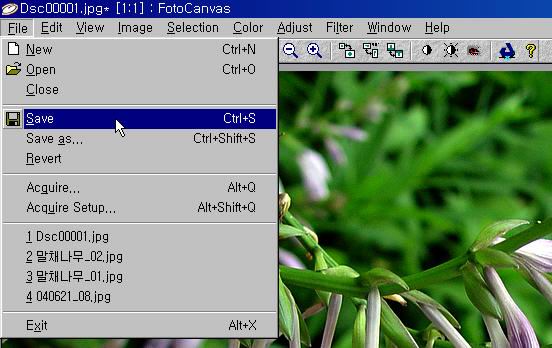
33. 그리고 완성품은 저장합니다.

34. 다음과 같은 표가 나오면 OK버튼 눌러버립니다.

이런 작업을 사진의 숫자만큼 계속 합니다.
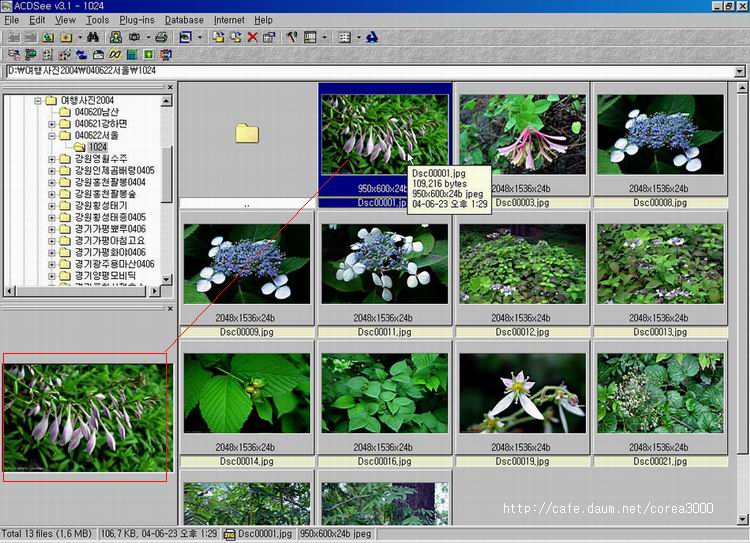
35. 그리고 아래 그림의 표(Browse)를 눌러 봅니다.

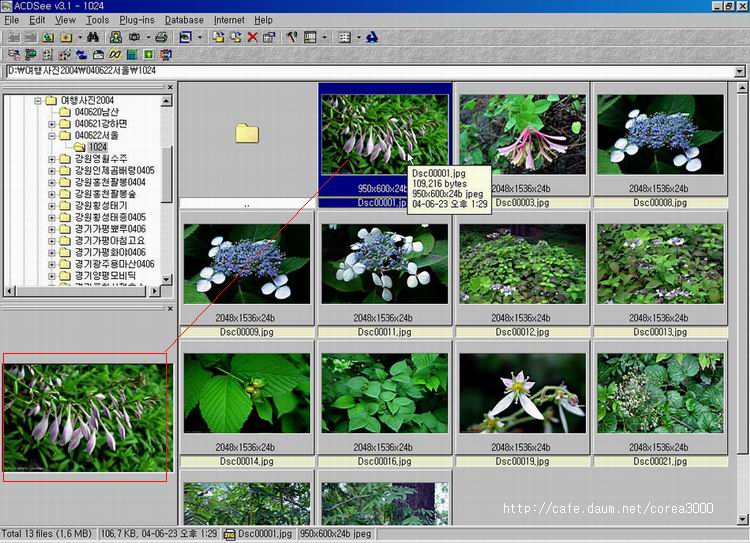
36. 그리고 보니 파일 이름이 제 멋대로....사진 찍은 순서....엉망진창이군요.

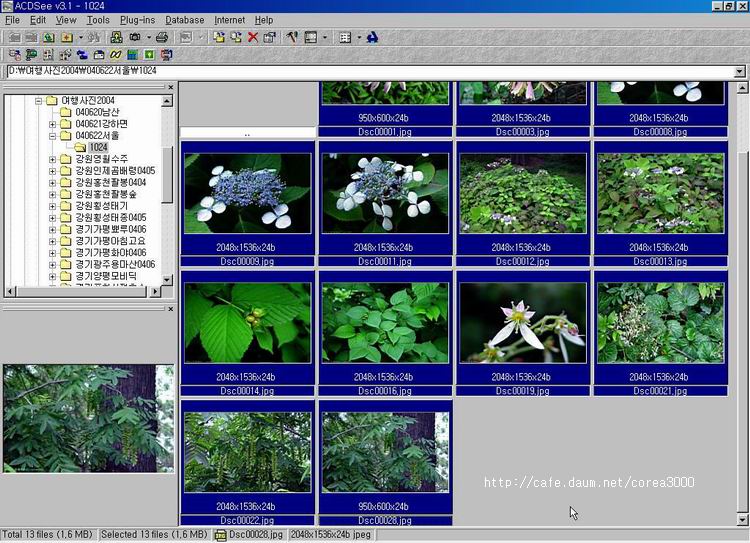
37. 이름을 통일하고 순서를 정하겠습니다.
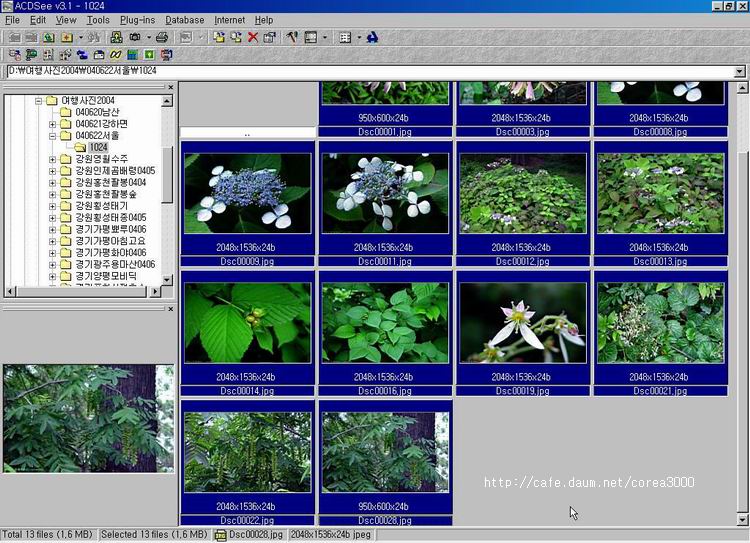
Ctrl 키를 누른 상태로 알파벳 A를 누르면 모든 파일이 선택 됩니다.

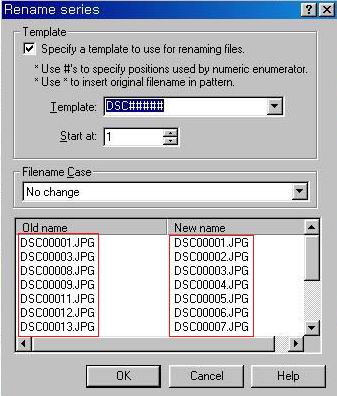
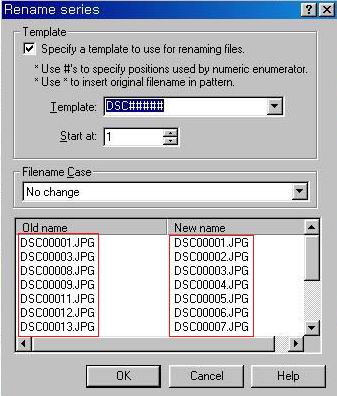
38. 키보드 상단의 F2 키를 누르세요. 다음과 같은 표가 뜹니다.

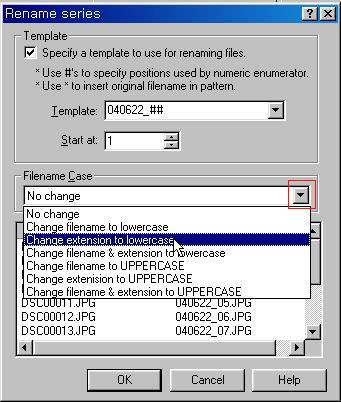
39. 파일이름을 "040622_순서"로 바꾸어 보겠습니다.
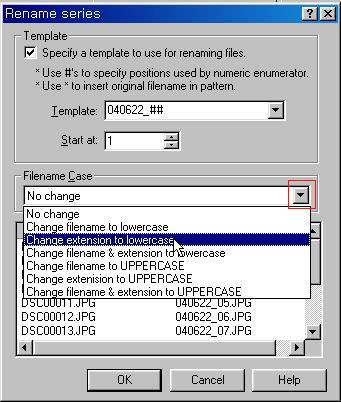
Start는 "1"로
Filename Case는 아래 그림과 같이 해줍니다.
이것은 파일의 확장자 *.JPG 대문자를 *.jpg 소문자로 바꾸는 것입니다.

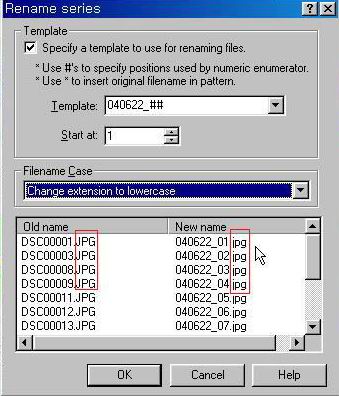
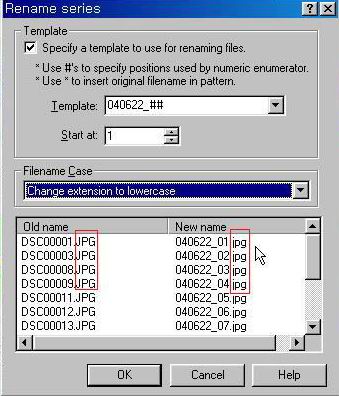
40. 아래 그림과 같이 되었군요. OK

41.1.2.3.4.~~~ 순서대로 파일 이름이 바뀌었군요.

이제는 칼럼에 사진을 올리겠습니다.
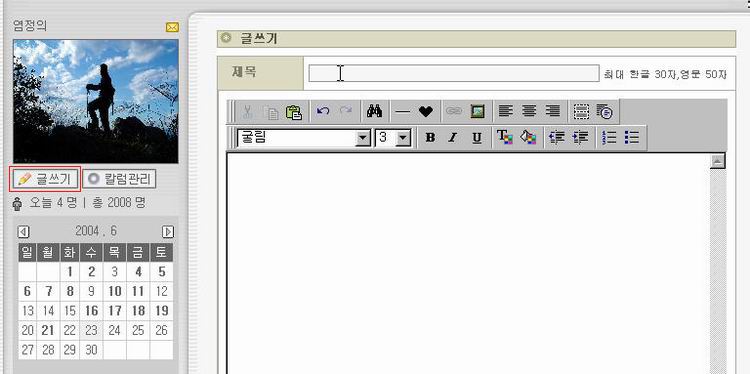
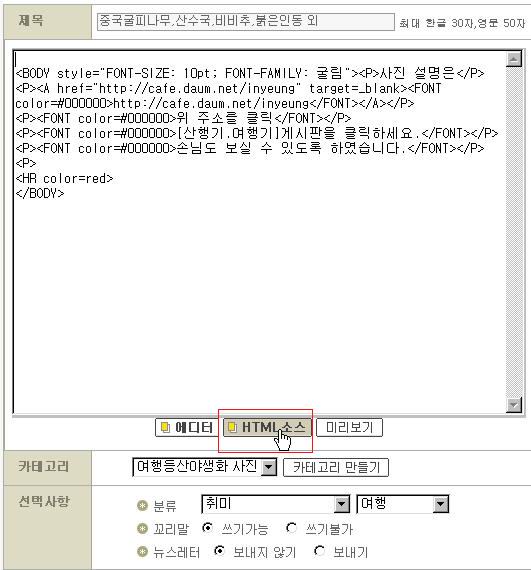
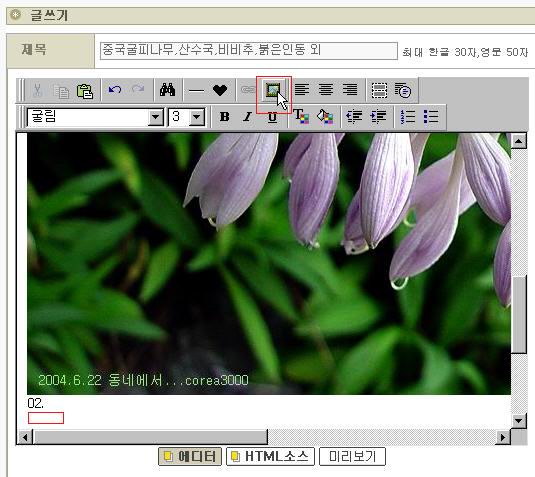
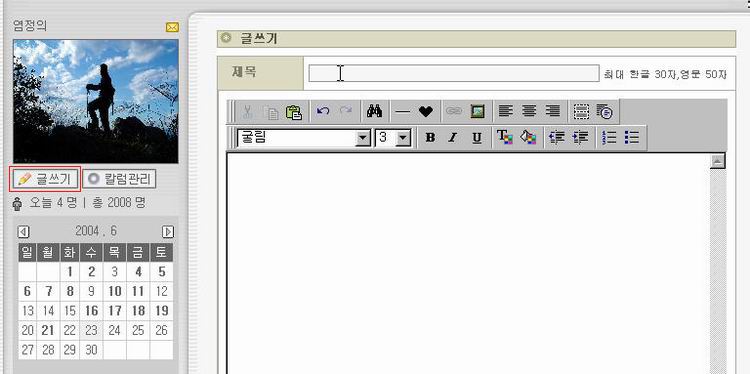
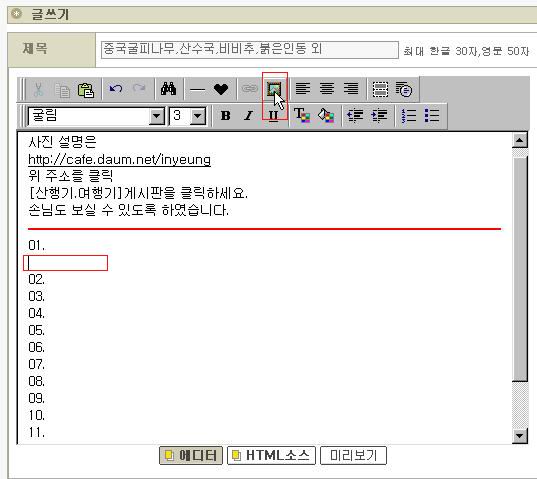
42. 글쓰기를 클릭하구요

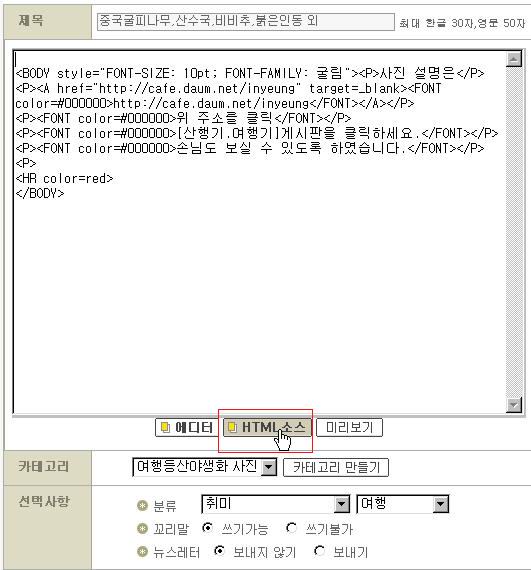
43. 제목을 쓰고 간단한 멘트를 넣은 다음
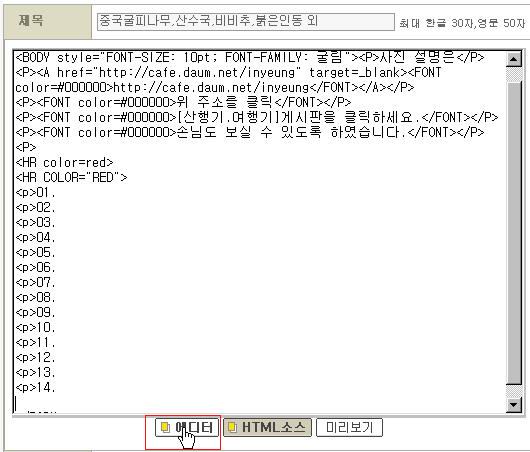
아래쪽의 HTML소스를 클릭합니다.... 이것은 연속된 숫자를 넣기 위함입니다.

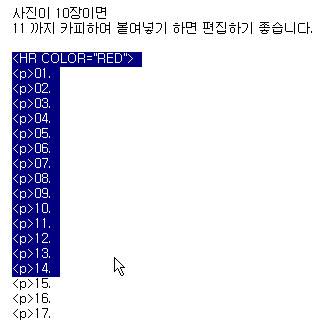
44. 미리 만들어 두었던 일련번호표를
사진이 열세장(13)이면 14까지 복사합니다.
이렇게 하는 것이 편집이 쉽기 때문입니다.

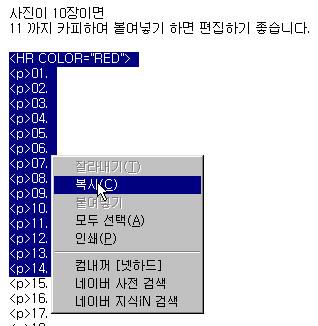
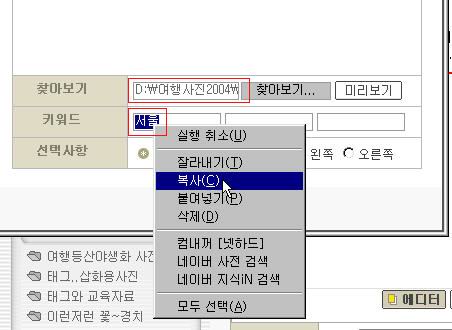
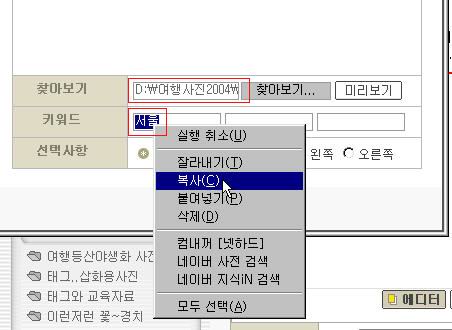
45. 14까지 선택한 후 오른쪽 버튼 클릭, 복사를 클릭 합니다.

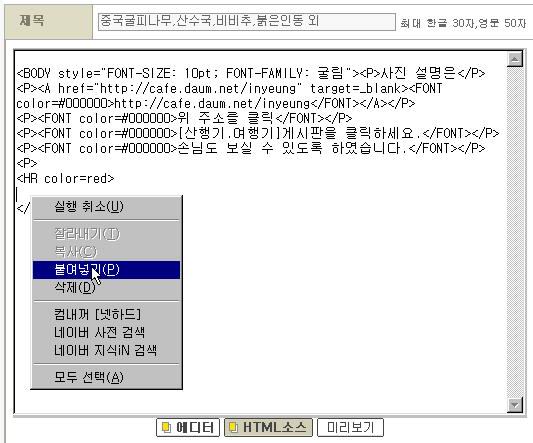
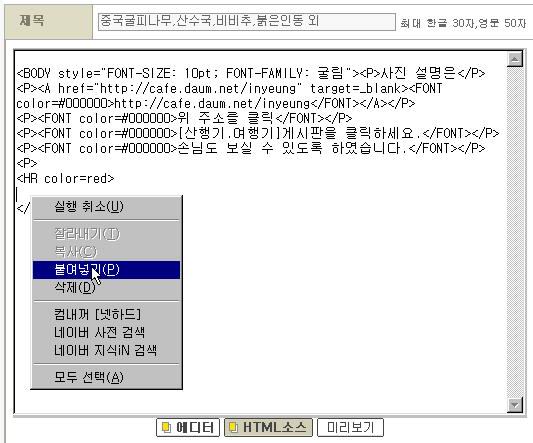
46. 오른쪽 버튼 클릭 붙여 넣습니다.

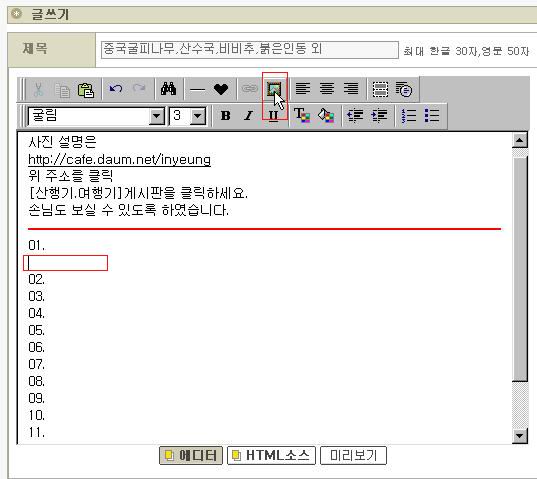
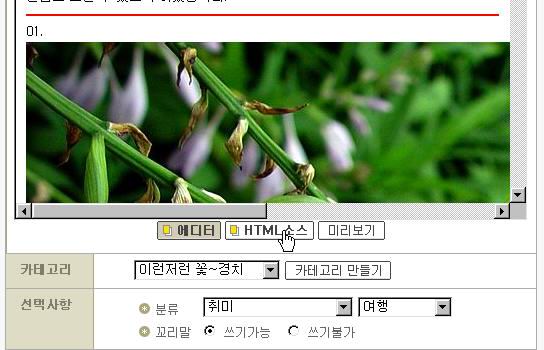
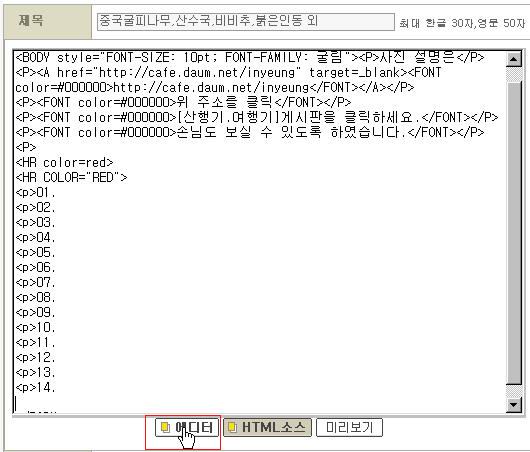
47. 그리고 하단의 에디터를 누릅니다.

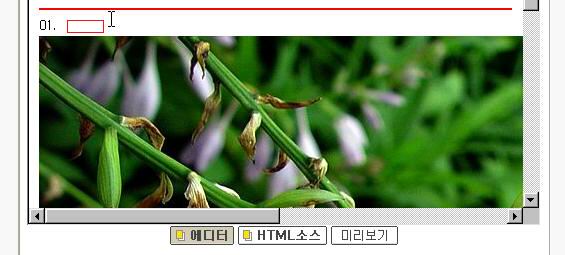
48. 01. 뒤에 클릭하고 엔터를 쳐준 다음 툴 상단의 이미지 삽입을 클릭합니다.

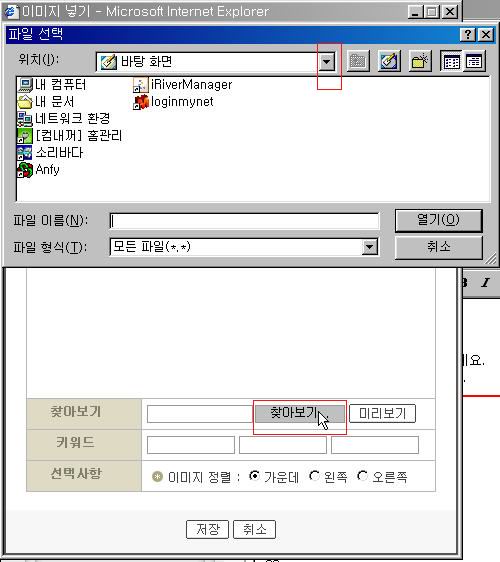
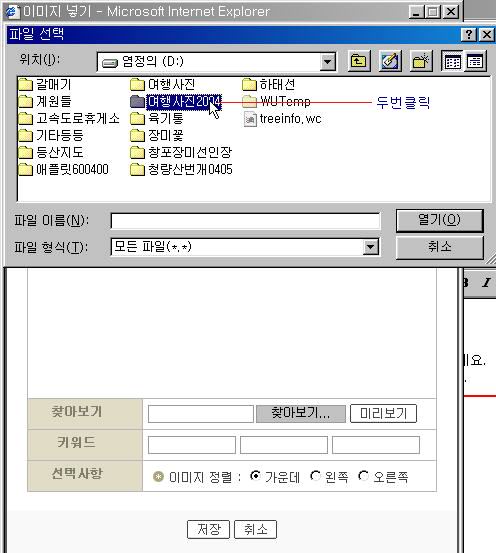
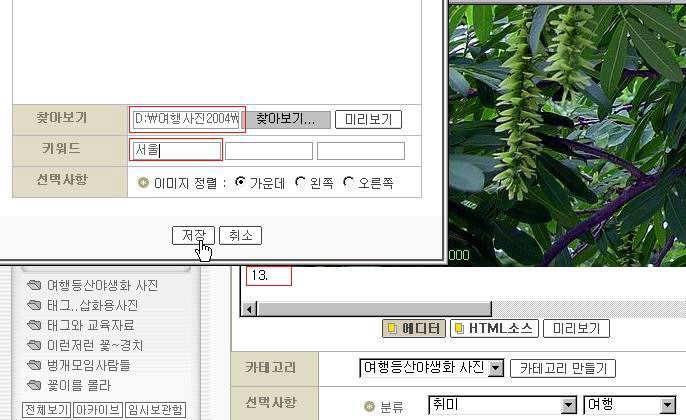
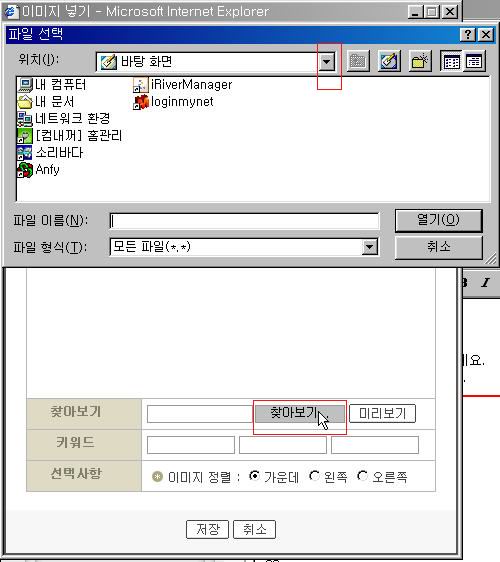
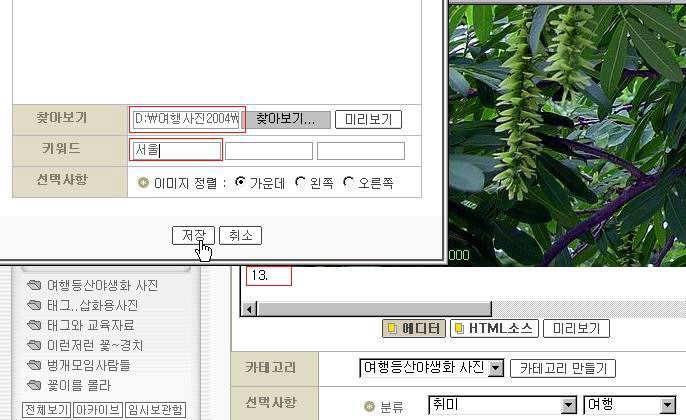
49. 찾아보기가 나옵니다. 클릭하여...
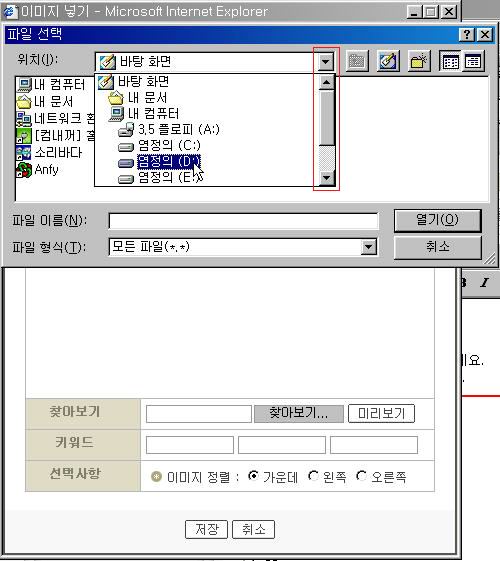
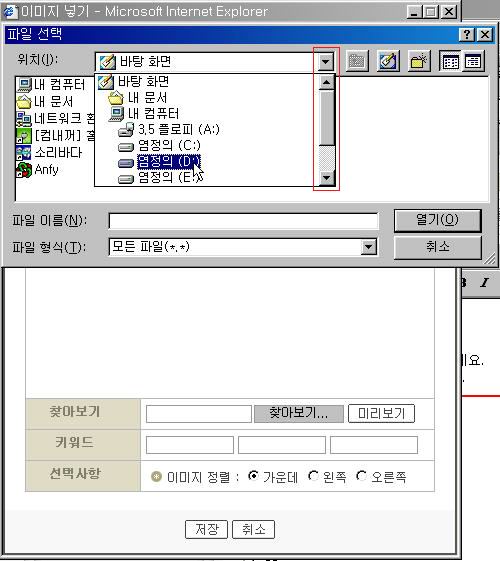
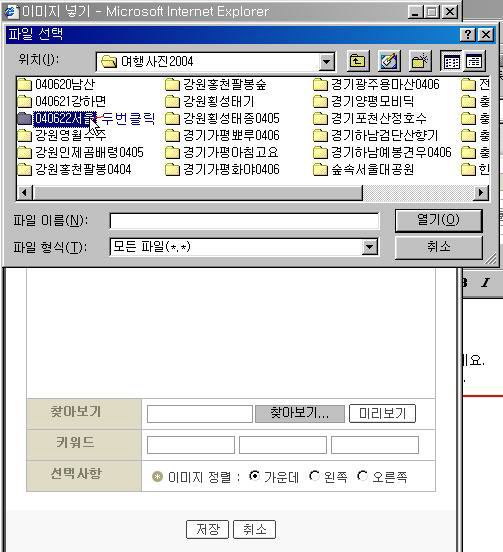
삼각점을 클릭하여 사진이 있는 드라이브의 폴더로 이동하겠습니다.

50. D 드라이브의

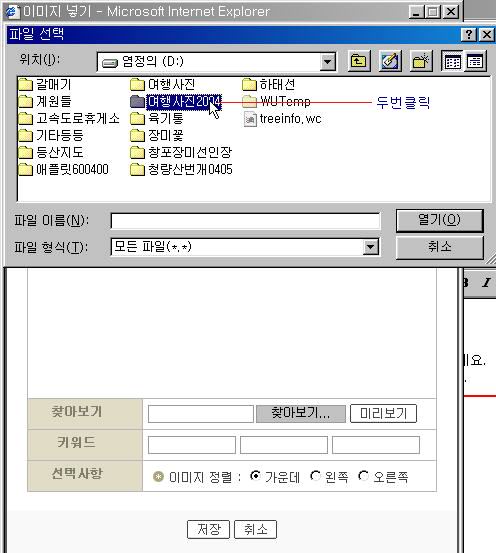
51. "여행사진2004" 폴더 안에

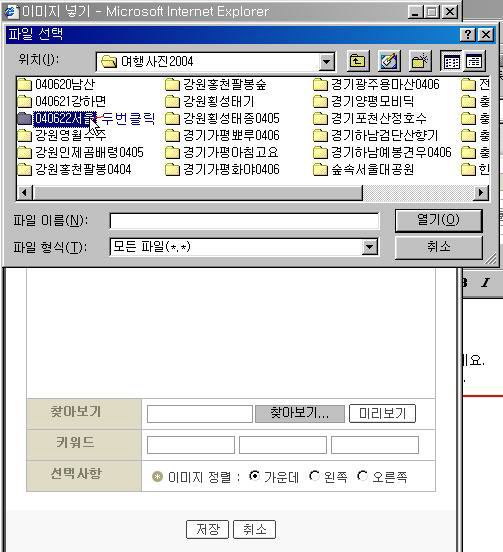
52."040622서울" 폴더 안에

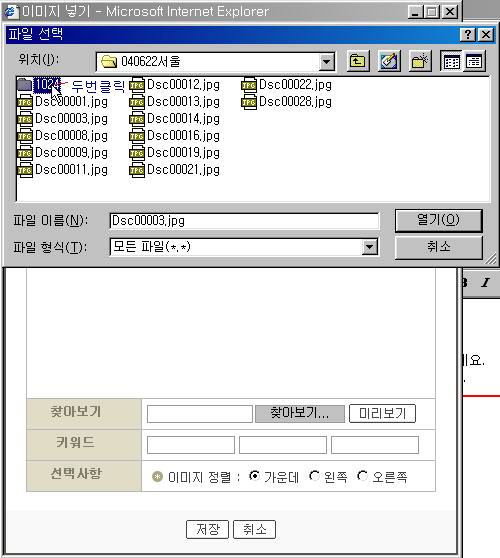
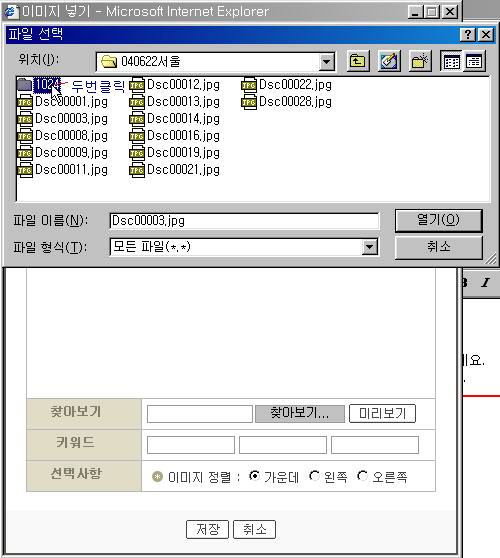
53. "1024"폴더를 찾아 더블 클릭

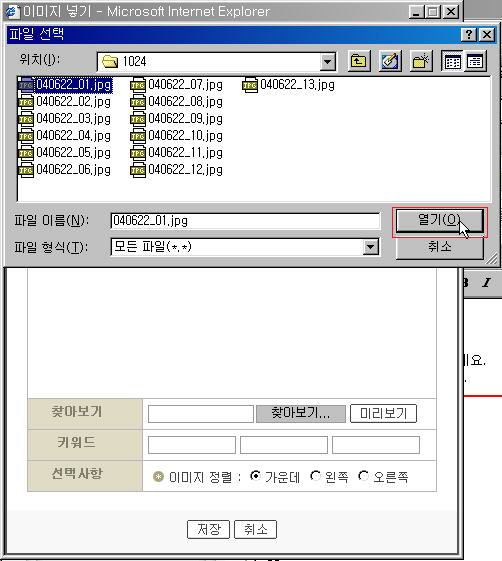
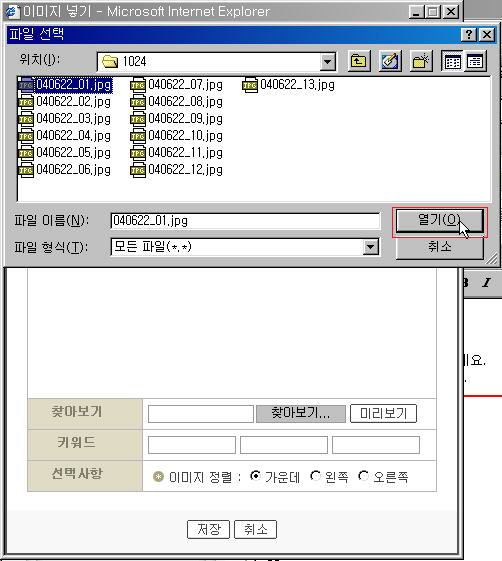
54. 파일을 선택하고 열기를 클릭합니다.

55. 다음 Alt를 "서울"이라고 타자한 후 이것을 복사해 둡니다. 다음 작업 때에는 붙여넣기 하면 간단합니다.

56. 저장을 하구요...

57. 다시 01. 뒤를 클릭해준 다음
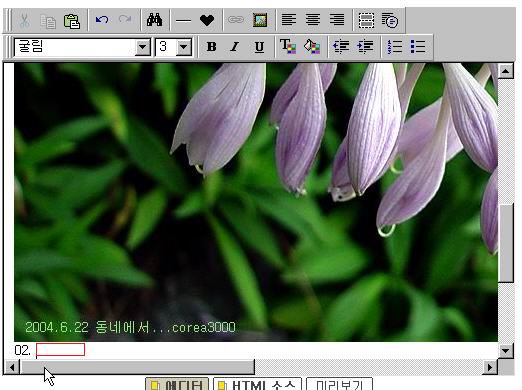
키보드의 화살표 키를 이용하여 아래쪽 02. 으로 이동 합니다.

58. 02. 뒤를 클릭하고 엔터를 쳐준 다음 이미지 삽입 클릭.... 반복 작업을 사진의 숫자만큼 합니다.

59.

60.

61. 카테고리를 정해 주고 등록을 합니다.

등록한 후에
수정을 클릭하여 소스카피를 하겠습니다.
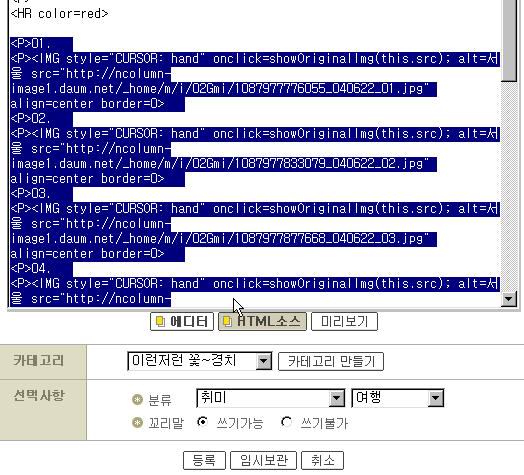
62. HTML소스를 클릭하구요...

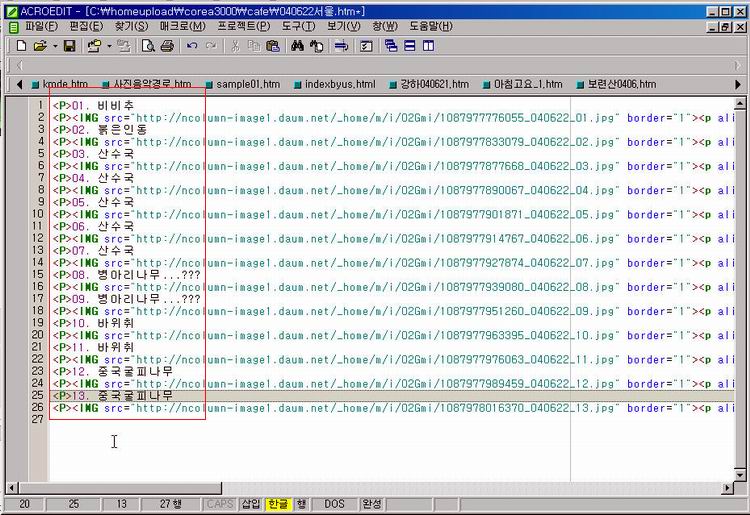
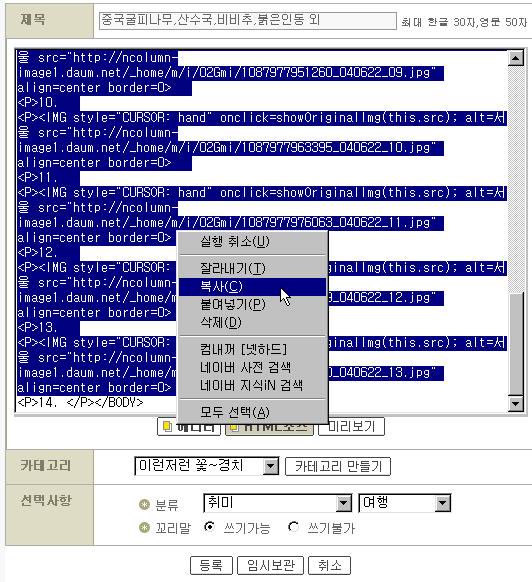
63. 〈P〉01. 부터 시작하여 끝까지 드래그한 후.....

64. 마우스 오른쪽 버튼 클릭 복사합니다.

65. 그리고는 수정을 취소하지요.

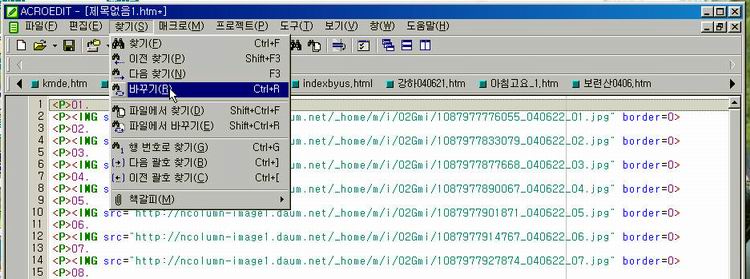
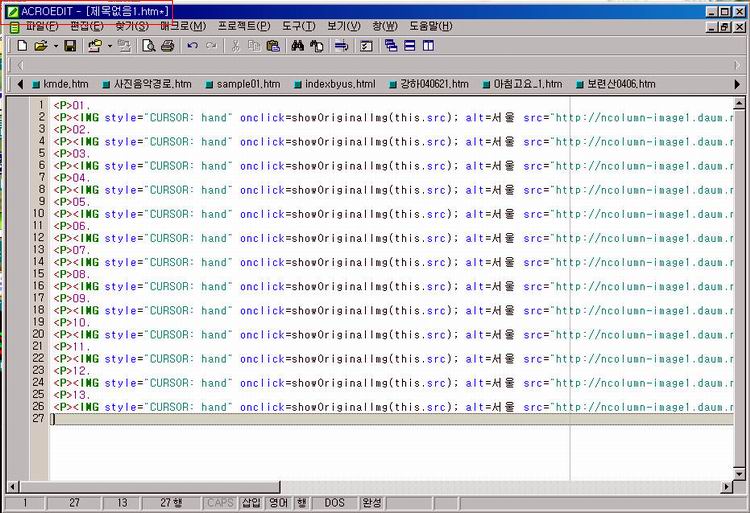
다음은 에디터 ACROEDIT를 사용하여 소스를 편집하겠습니다.
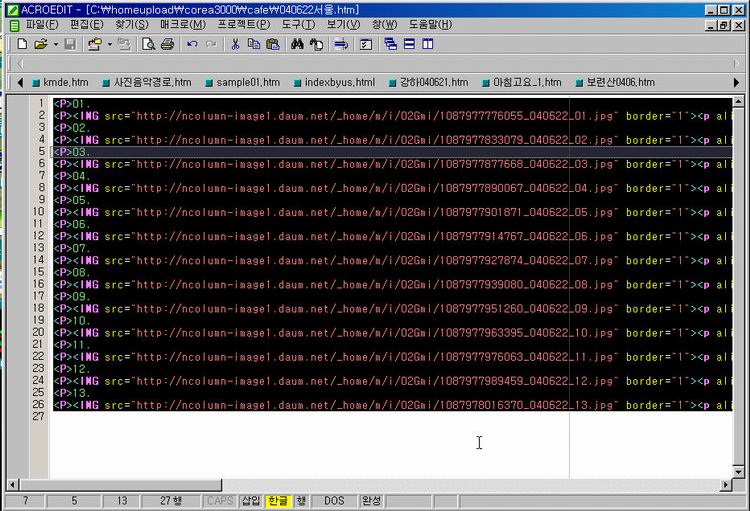
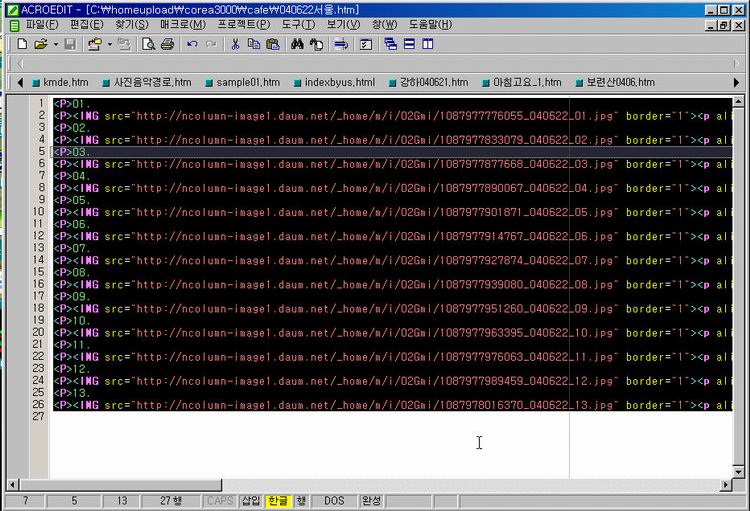
66. 파일-새파일 클릭한 후... 붙여넣기 합니다. 다음과 같군요

67. 카페 게시판에서는 필요치 않은 부분을 블럭선택하여 삭제합니다.

68. align=center 라는 말도 필요 없습니다.

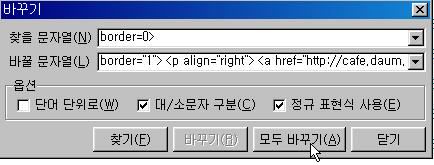
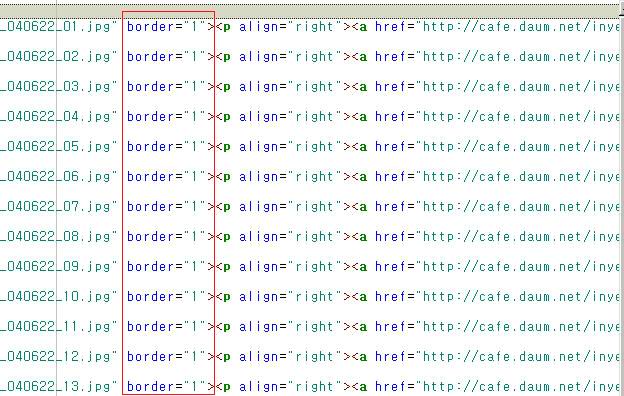
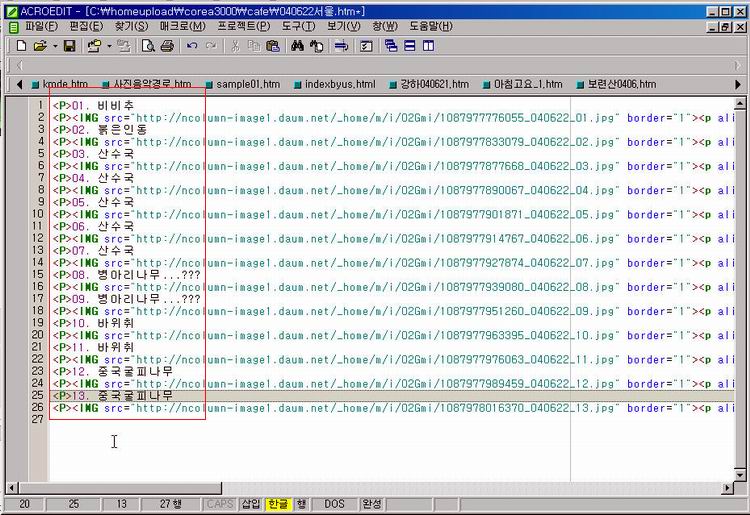
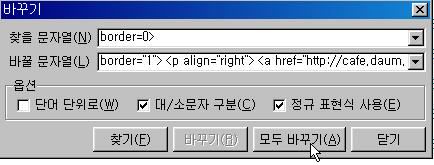
69. border=0을 border=1로 바꾸고 뒤에 〈br〉을 여러개 넣습니다.

70. 찾기- 바꾸기 하여

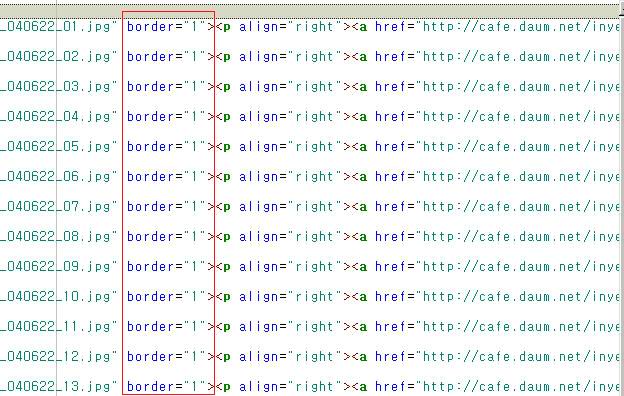
71. 다음과 같이 바꾸겠습니다.

72. 바뀌었군요.

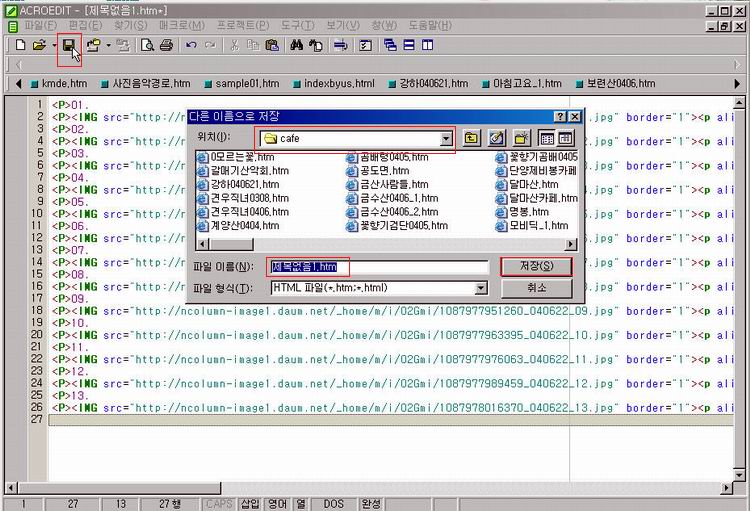
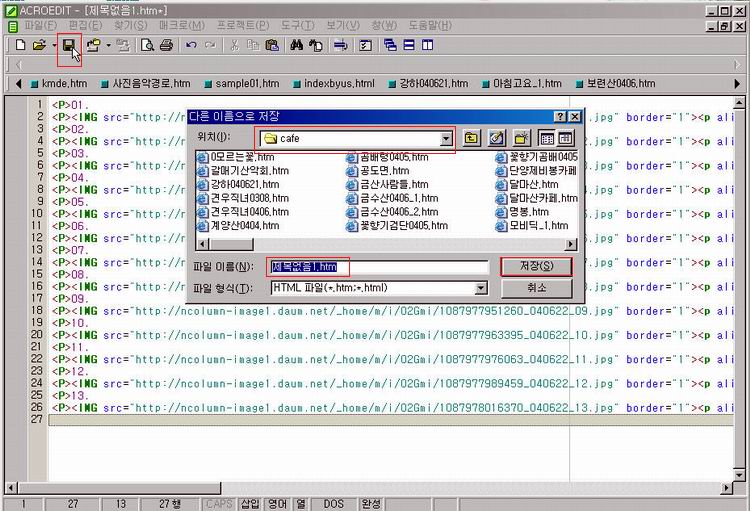
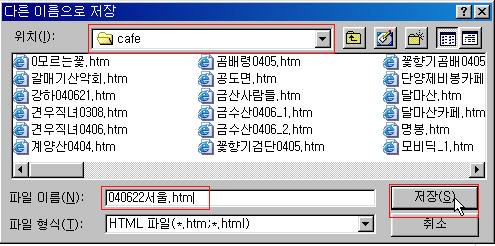
73. 다음은 파일을 저장하고...

74. 파일이름을 정하여 저장하였습니다.

75. 그리고 Ctrl 키를 누른 상태로 알파벳 A를 눌러 모두 선택한 후
역시 Ctrl 키를 누른 상태로 알파벳 C를 눌러 모두 카피합니다.

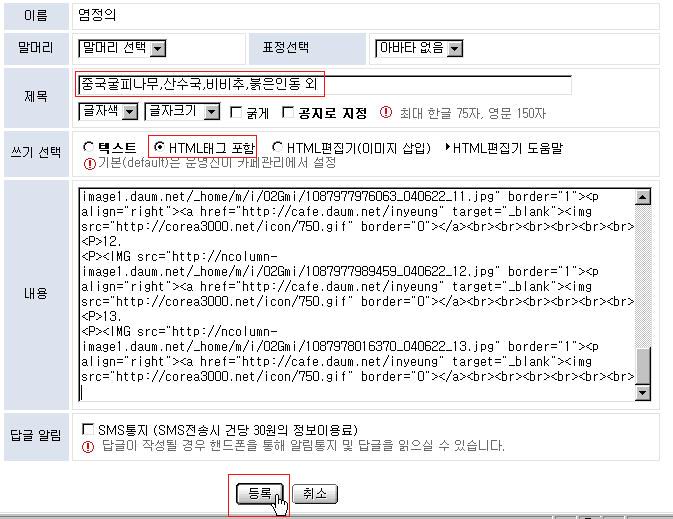
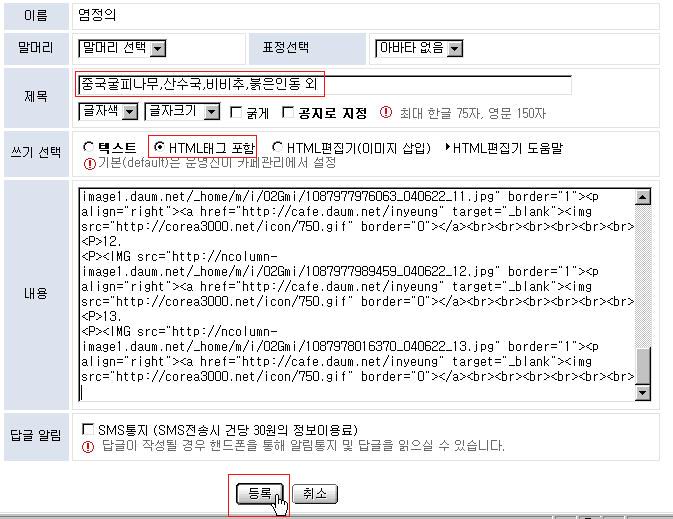
76. 게시판에서
제목을 쓰고 HTML 태그포함에 채크한 후
Ctrl 키를 누른 상태로 알파벳 V를 눌러 붙여 넣습니다
그리고 등록을 누릅니다....

77. 아참.....칼럼의 사진을 보면서 번호마다 사진에 대한 설명을 적어줘야 합니다.